June’s Font of the Month: Merit Badge
It’s hard to talk about recent developments in font technology without mentioning two hot topics: variable fonts and color fonts. As support for these two technologies has been improving over the past year, a natural question arises: “Can you have a variable color font?”
Well, as you can see with June’s font of the month, Merit Badge, the answer is a resounding “Yes! But...”

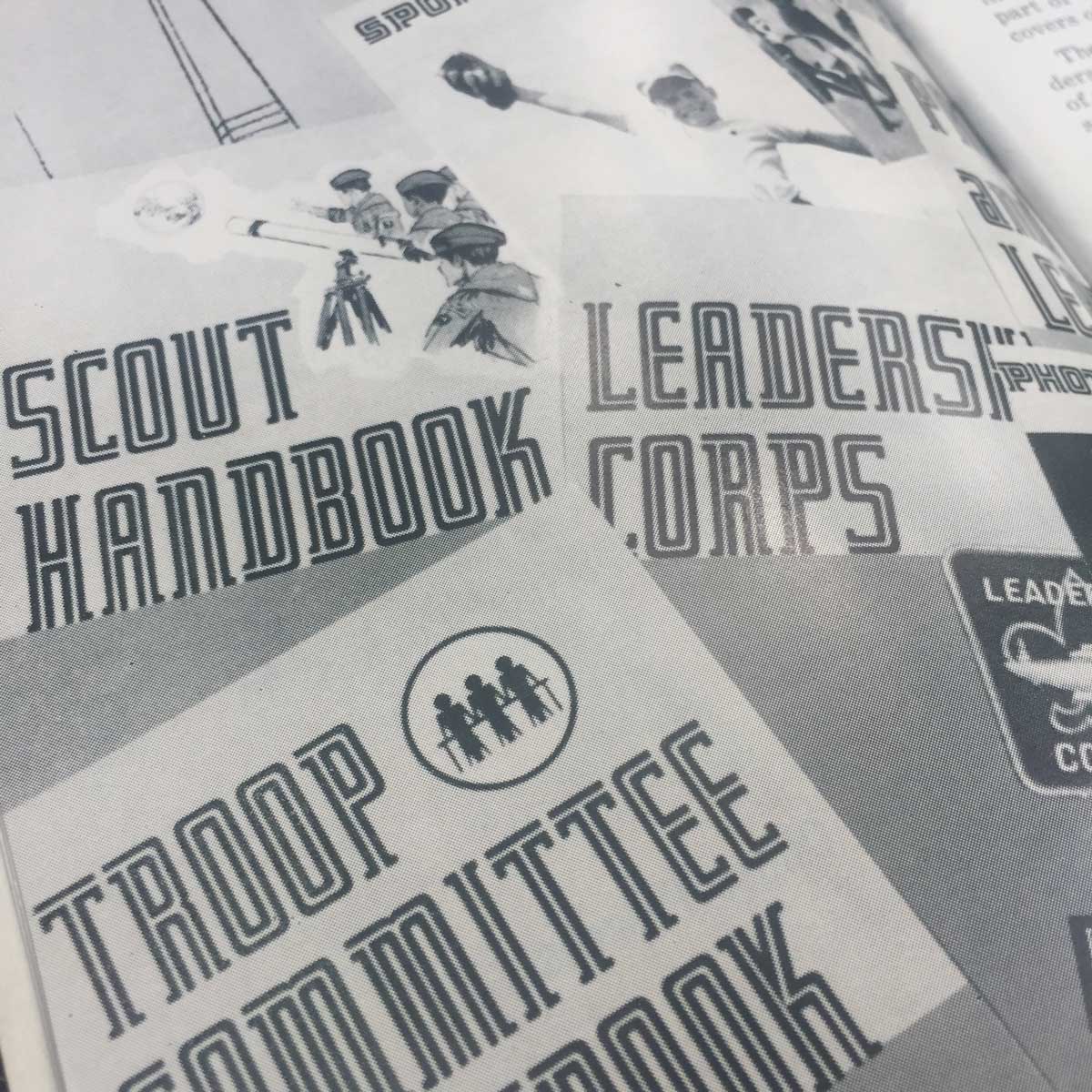
Before we get into the technical nitty-gritty, let’s start with the design. The inspiration for Merit Badge comes from a Boy Scout guide that I found at a fantastic used bookstore in Shelburne Falls, Massachusetts (not too far from my new house!). It featured a blocky slab serif with a striking inline stroke. Because of its modularity and relative simplicity, I thought it could be a fun (and manageable) starting point for experimentation at the intersection of color font and variable font technologies.
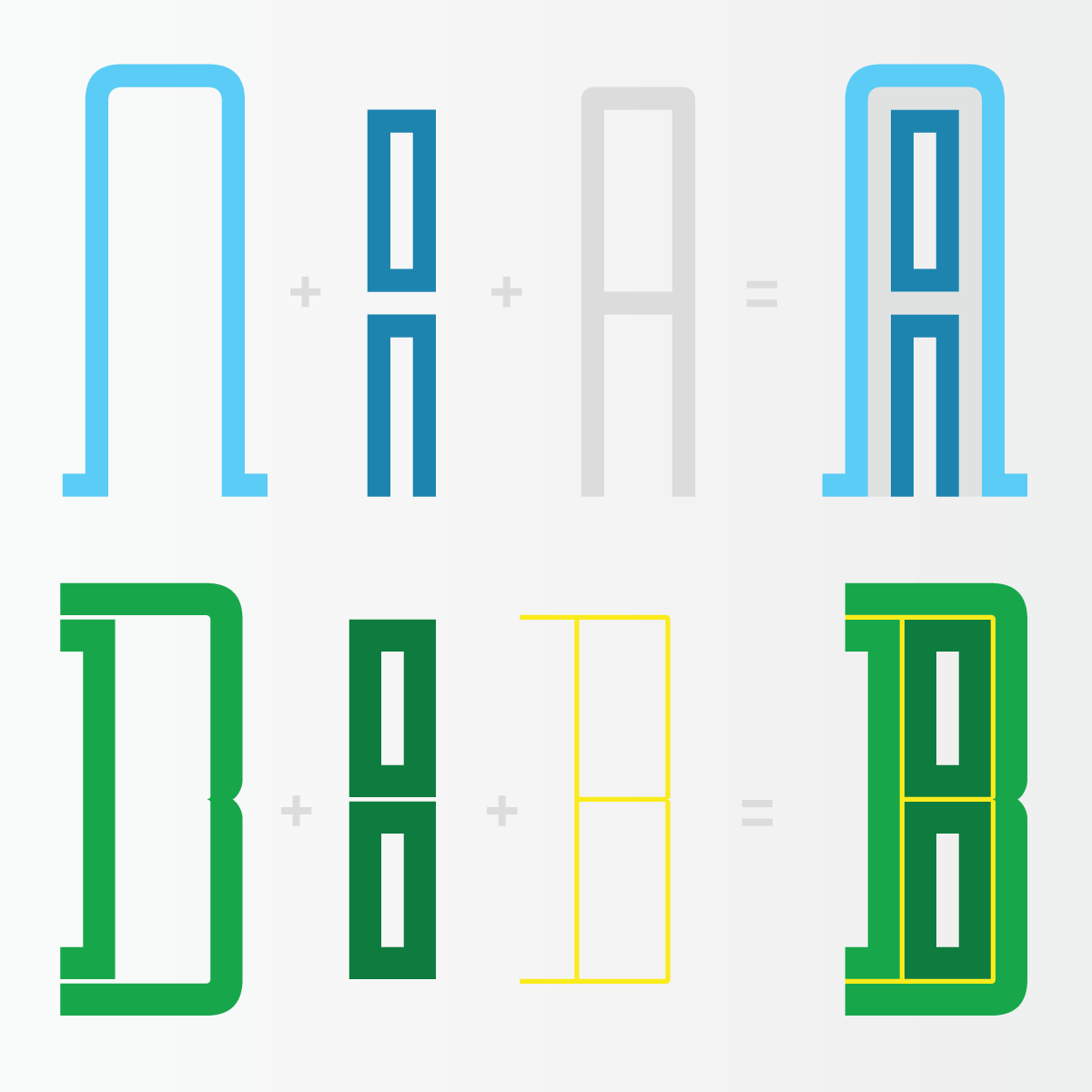
Many color fonts out there rely on embedded image data (SVG or PNG), which is great except that images don’t respond to OpenType glyph variations (only glyphs do). Fortunately, the COLR/CPAL approach takes normal glyphs and layers one on top of the next, making it perfect for a color variable font. Color font enthusiast Roel Nieskens used this same approach to turn my silly drawing into a variable color font proof-of-concept, and he provided invaluable feedback on Merit Badge as well.

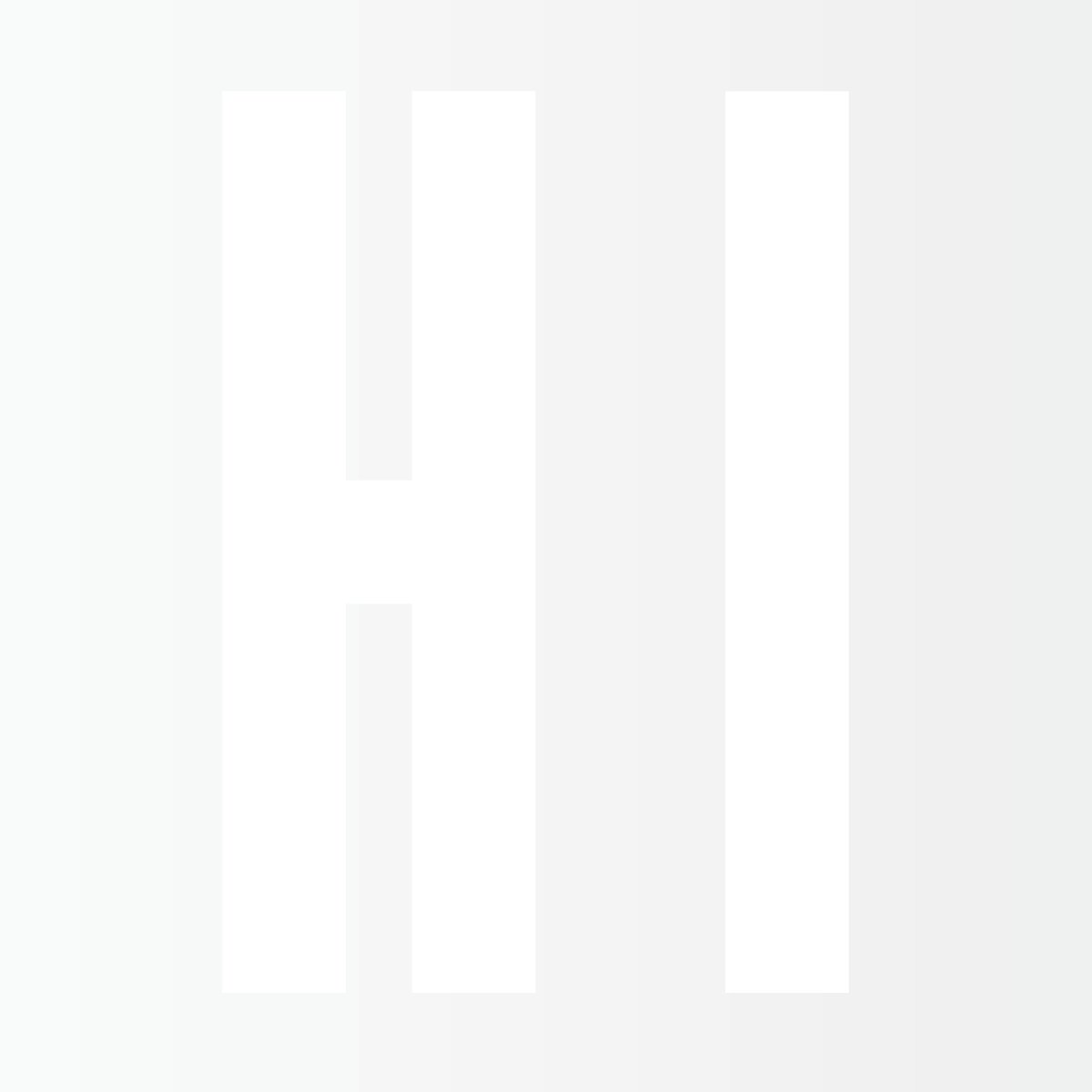
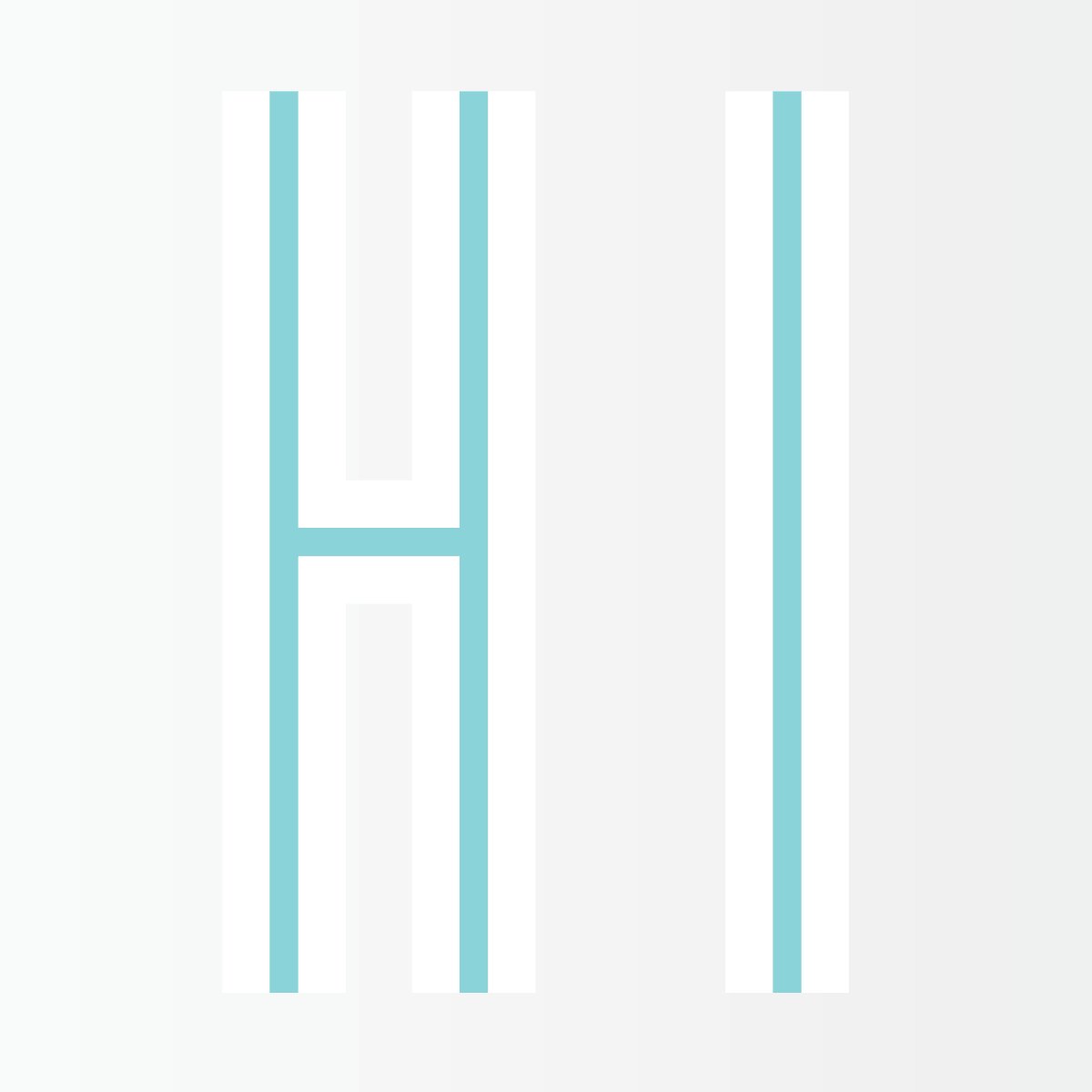
Variations-wise, the standard weight axis plays with the relative thickness of the interior/exterior and inline strokes (try animating it!). Meanwhile, the custom SANS axis will reduce the length of the slab serifs until they disappear, just in case this design wasn’t already basic enough for you (see also the recent Foreday which has a similar feature).
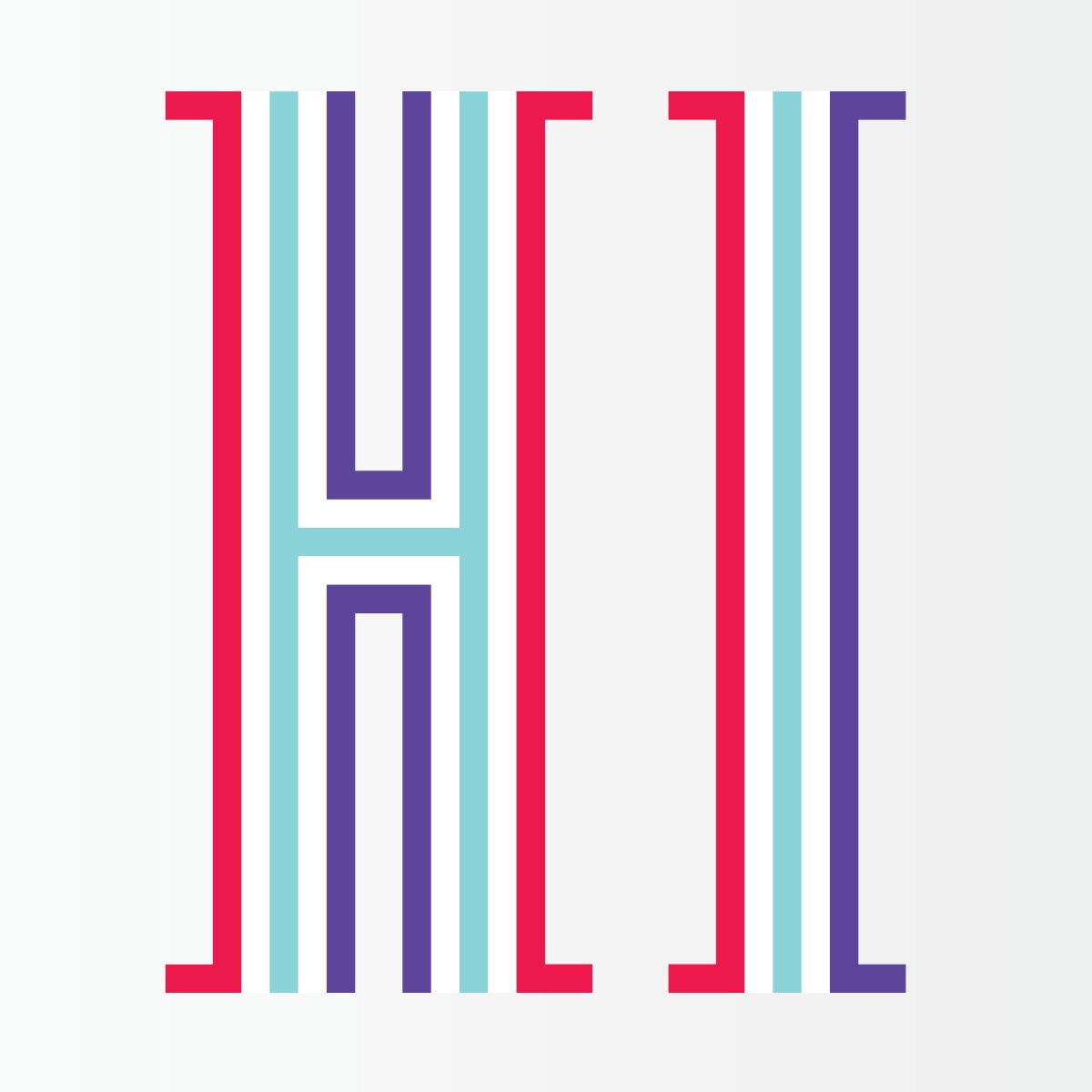
Color-wise, I’ve included a handful of color palettes in the font, but most software won’t let you see anything but the default palette of turquoise, blue, and yellow. With the help of Chris Lewis, I put together a simple minisite where you can customize the default palette of your font and make it whatever colors you want!
As of June 2018, Merit Badge seems to work nicely in recent versions of Safari, Chrome (depending on the operating system), and Edge. Firefox gets you the color font, but no variations (for now). Photoshop and Illustrator get you variations, but no color (they support SVG color fonts, though). But have no fear: you can always use OpenType Stylistic Sets 1–3 to access each of the layers, and then color and stack the text blocks yourself.

So, is Merit Badge the most usable or versatile font I will send you as part of Font of the Month Club? Probably not.
Is it a bit early to be considering variable color fonts for production-level work? Probably.
But I wanted to release this font to you now because, A) experimenting with this stuff can be fun, and B) hopefully it will result in better support for these kinds of fonts in the future. (I am proud that the development of Merit Badge has already yielded bug reports for Safari, Chrome, Firefox, and Illustrator!)
For those of you who have signed up for the club and got your copy, let me know if you hit any speed bumps, and I hope you enjoy playing with this font in all of its blocky simplicity and technical complexity. Have an excellent June!

