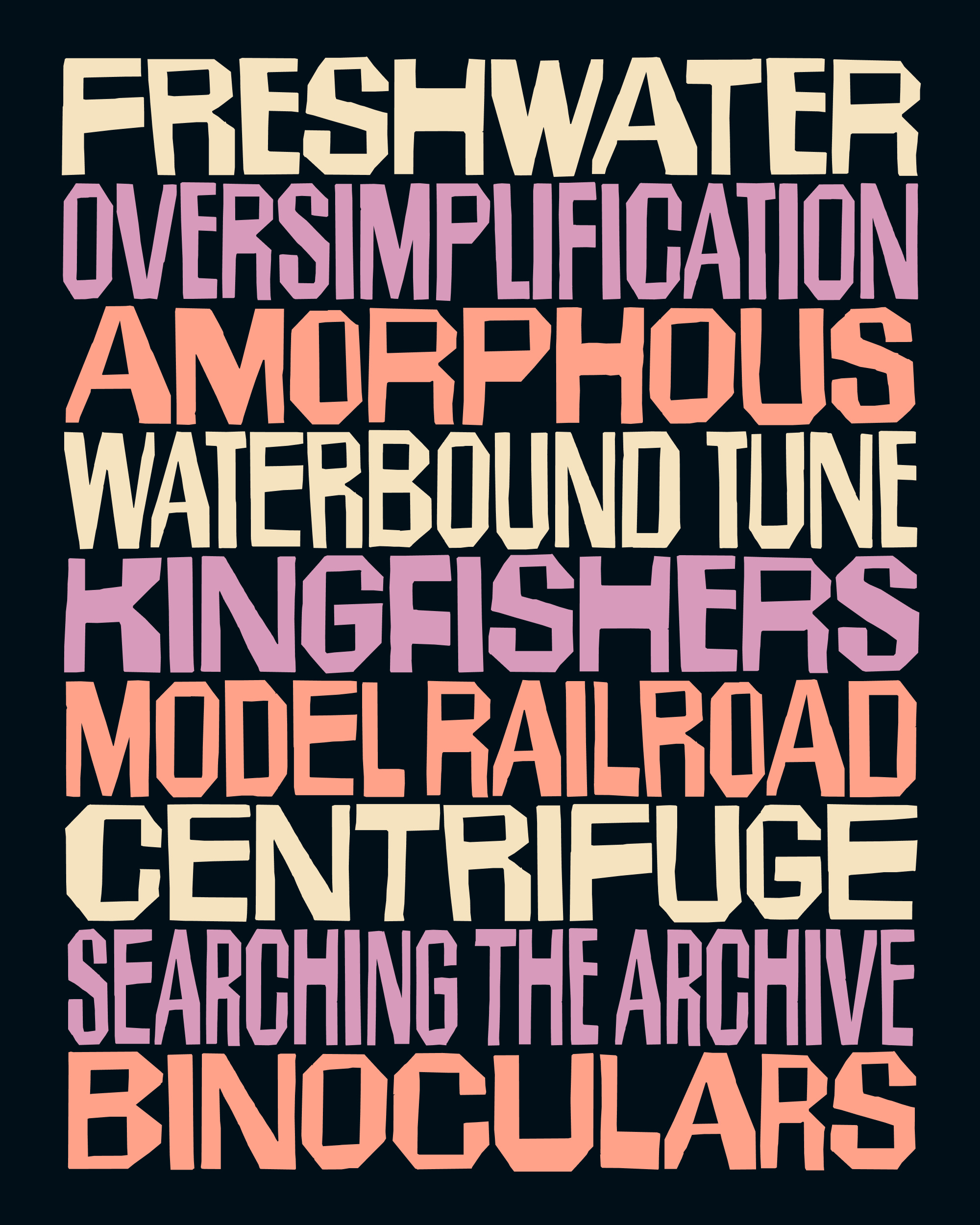
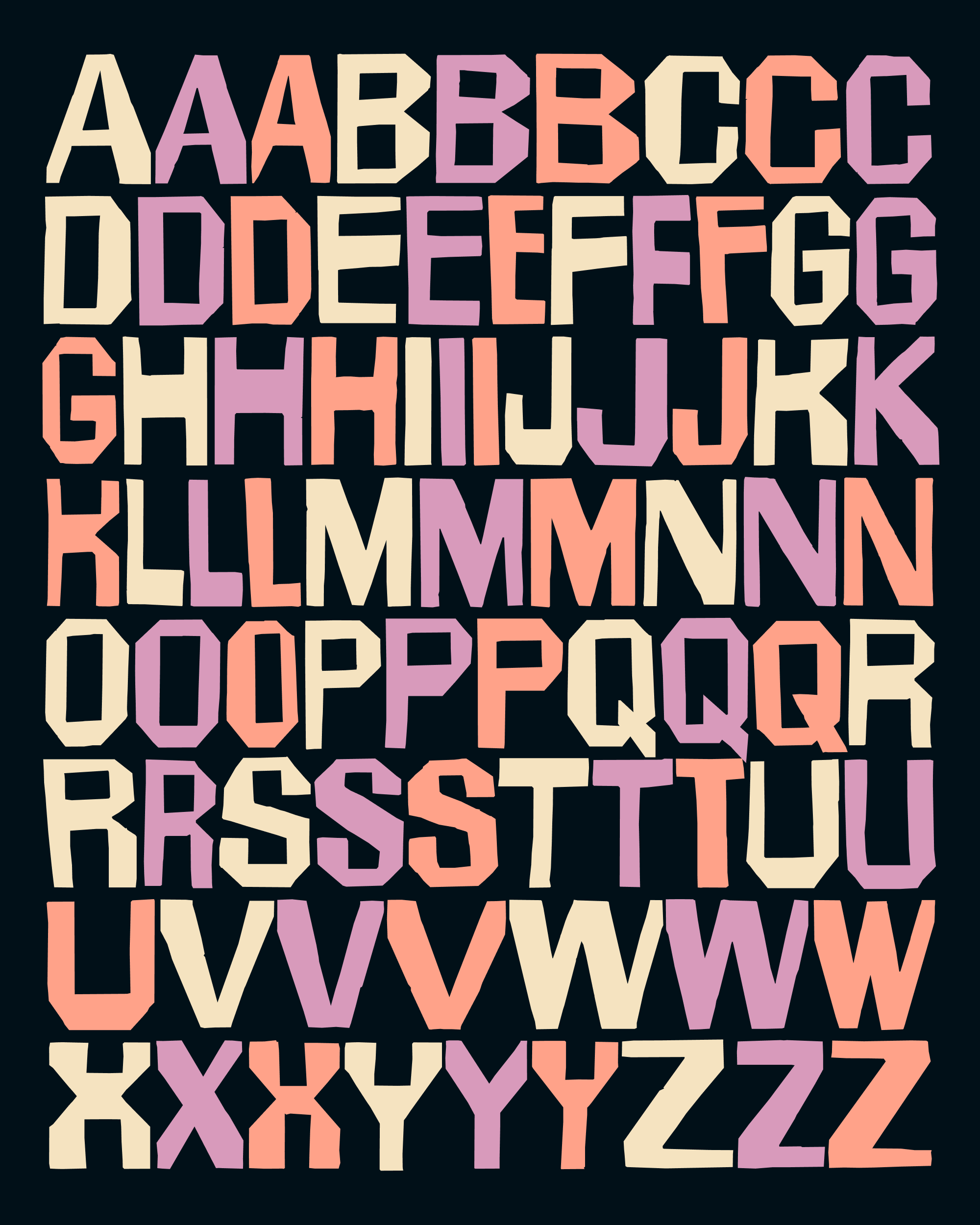
December’s Font of the Month: Bradley DJR Text

If you’ve sent me an email recently, you may have noticed that my response was riddled with typos. It might be because I’ve been doing a lot of multitasking this month, with visiting relatives and holiday plans. And it might be because my two-year-old twins are at an age where they are constantly hitting random keys on my keyboard.
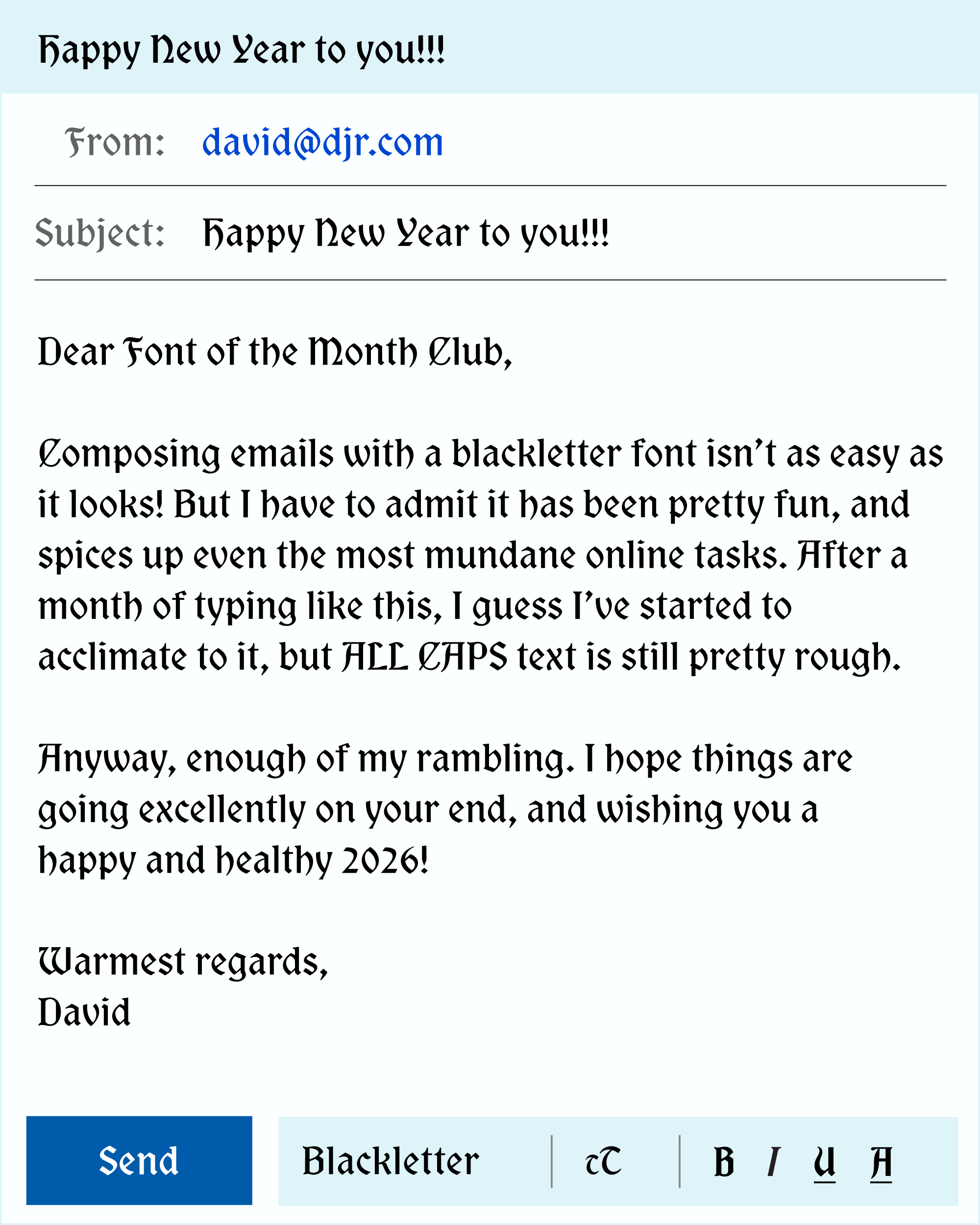
But it is probably because I’ve been test driving this month’s font of the month Bradley DJR Text as my default font for email and web browsing. And spending that much time looking at that much blackletter definitely takes some getting used to! But, as Zuzana Licko wrote, “You read best what you read most”. So I probably just need to stick with it for a while longer.

I feel like there are two types of Font of the Month editions: one where I declare “Here’s a thing I worked on!” and another one where I ask, “Um, should I keep working on this?” Bradley DJR Text is definitely in the latter category.
I have no idea how you’ll ever use this, or if you’ll ever use this. (Maybe you are hosting a jousting tournament next weekend?) But I’ve been thinking about making a texty blackletter since I saw some exquisite specimens at the St Bride Library during my visit last year.

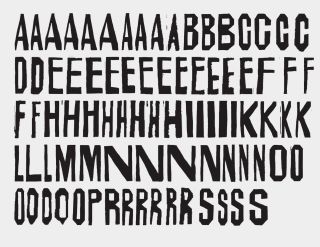
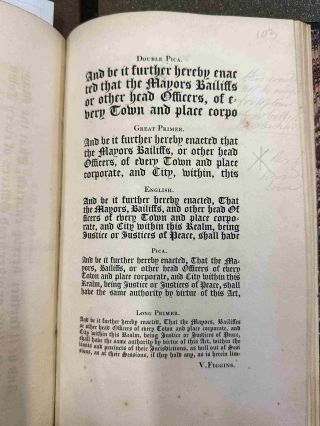
1821 Specimen of Printing Types by Vincent Figgins, photographed at St Bride Library.
At first, I was going to try my hand at reviving a blackletter like these. But then I spent all of last month with the Bradley files open on my computer, and wondered if I could combine the lovely, even texture of these English blackletters with Bradley’s simplified, easy-to-read shapes.
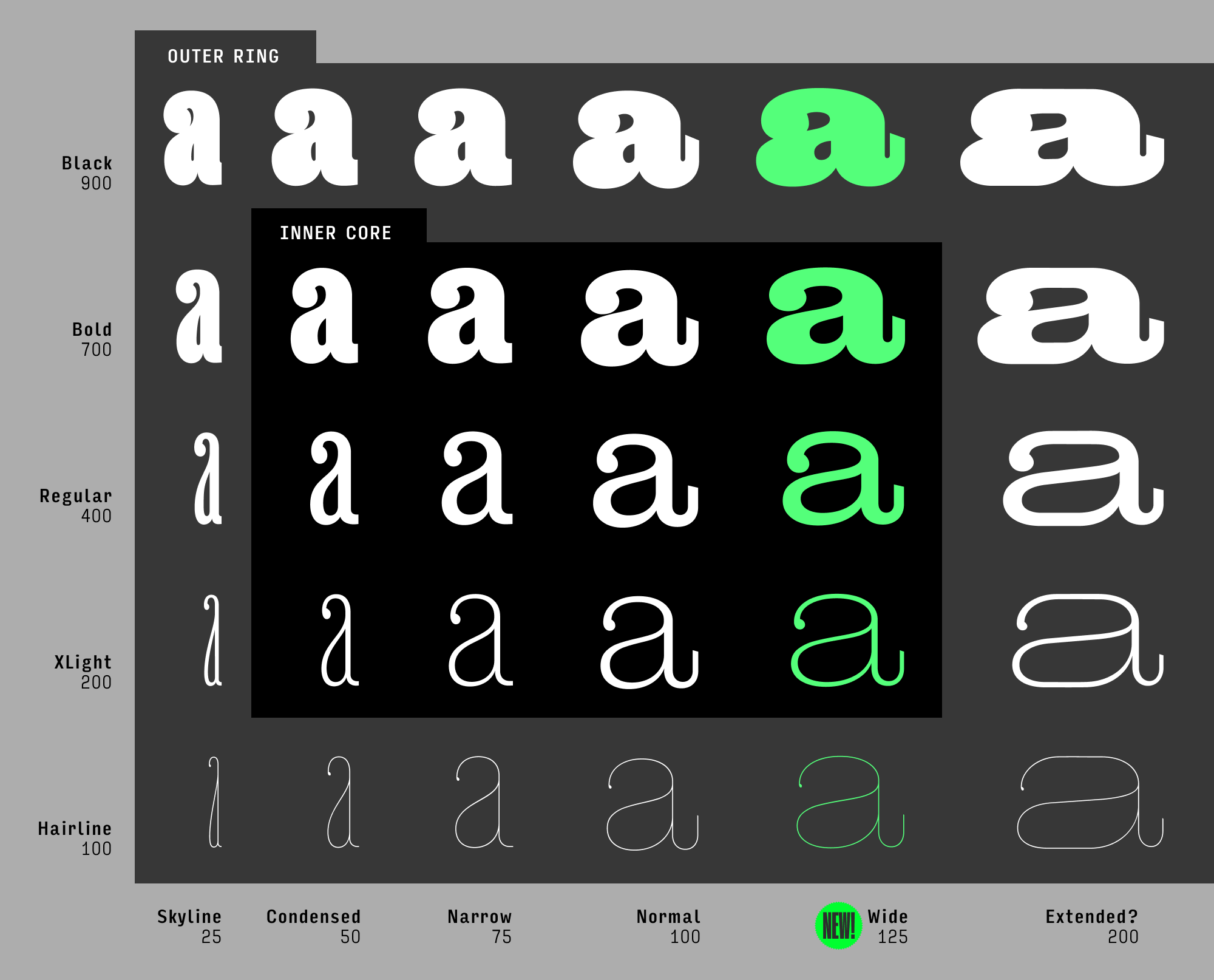
Bradley was originally a very bold and very condensed design. My first attempt at reviving its smaller sizes emulated the original metal, which got a bit looser and a bit wider at smaller sizes, but still just as chunky.
This time, I really tried to make a true Text weight for Bradley, adding an extra upstroke to characters to bridge the gap created by the lighter, wider forms.

I played a lot with how much to open up the design, constantly switching back and forth between my type design app and my testing environment, mostly my web browser running the recently-resurrected Type-X extension. I encourage you to try it out yourself!

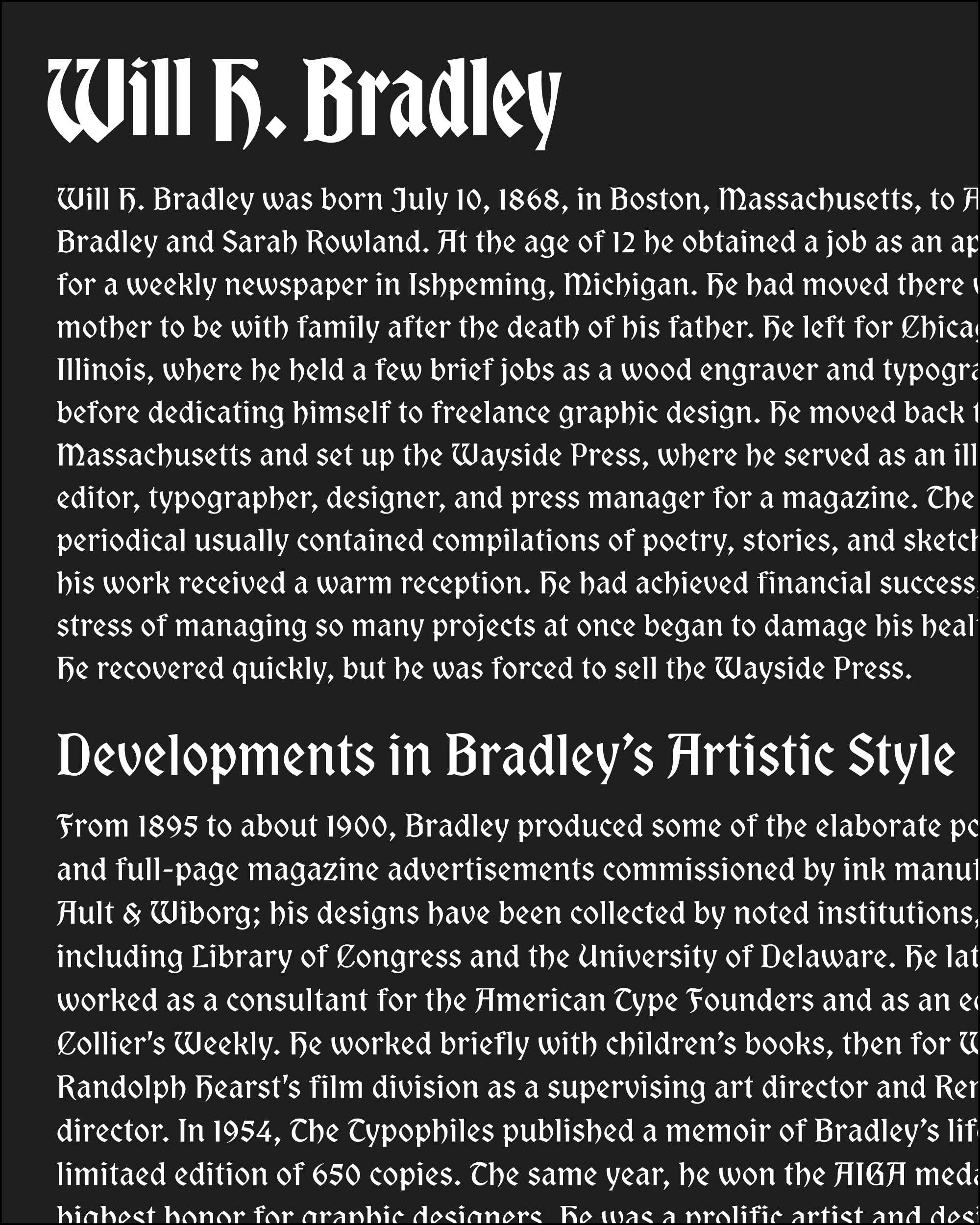
I tried to strike a balance between something that is actually comfortable to read in text, and something bold and narrow enough to feel sufficiently Bradley-esque. I made other moves, too—enlarging the figures, raising the sunken caps, and drawing simplified variants of a few of the more ornate shapes like A, J, and P.
Please consider this to be a beta font—nothing is settled, and I’ve spent very little time polishing the shapes and evening out the typographic color. I don’t have a working variable font yet, but I am throwing in the original Display and a couple in-between sizes as well, which I think could work nicely in smaller headlines. Enjoy it!