August’s Font of the Month: Job Clarendon Wide

I hope you’ve had a good August! Over here, my wide streak continues with Job Clarendon Wide, following up on the Narrow width that I sent you back in April.
I’ve been playing with wider versions of Job Clarendon since 2023, when I worked with co-creator Bethany Heck and designer Sophia Tai on a custom extension of the typeface for a client (the same project that yielded Job Clarendon Text). Sophia worked a lot on the wider end of that project, and her contributions are still evident in the fonts I am sending you today.

Wood type from Roman Scherer, ca. 1910. Courtesy of Letterform Archive. (See also Letterform Archive’s full scan of an earlier Roman Scherer specimen)
There is something kinda perfect about a wide-set Clarendon. I wish I could explain exactly why I feel this way, but I think it has to do with it sitting at this fascinating intersection between wood type clunkiness and mid-century modern elegance. It somehow manages to convey grace and sturdiness, workaday charm, and forthright boldness all at once…and it can be disarmingly cute as well!
I think because this style hits such a sweet spot, I struggled to produce a Wide cut for Job Clarendon that I was happy with. Bethany and I knew that we wanted to follow the tradition set by typefaces like Craw Clarendon and Volta. And we knew that we wanted to keep it low-contrast and slabby, and avoid letting it slip from Slab Serif into Modern territory (as Clarendons occasionally do). But early versions felt a little too clean and contemporary, and this month I’ve been working to pepper in more of the 19th-century grit that Job Clarendon attempts to capture.

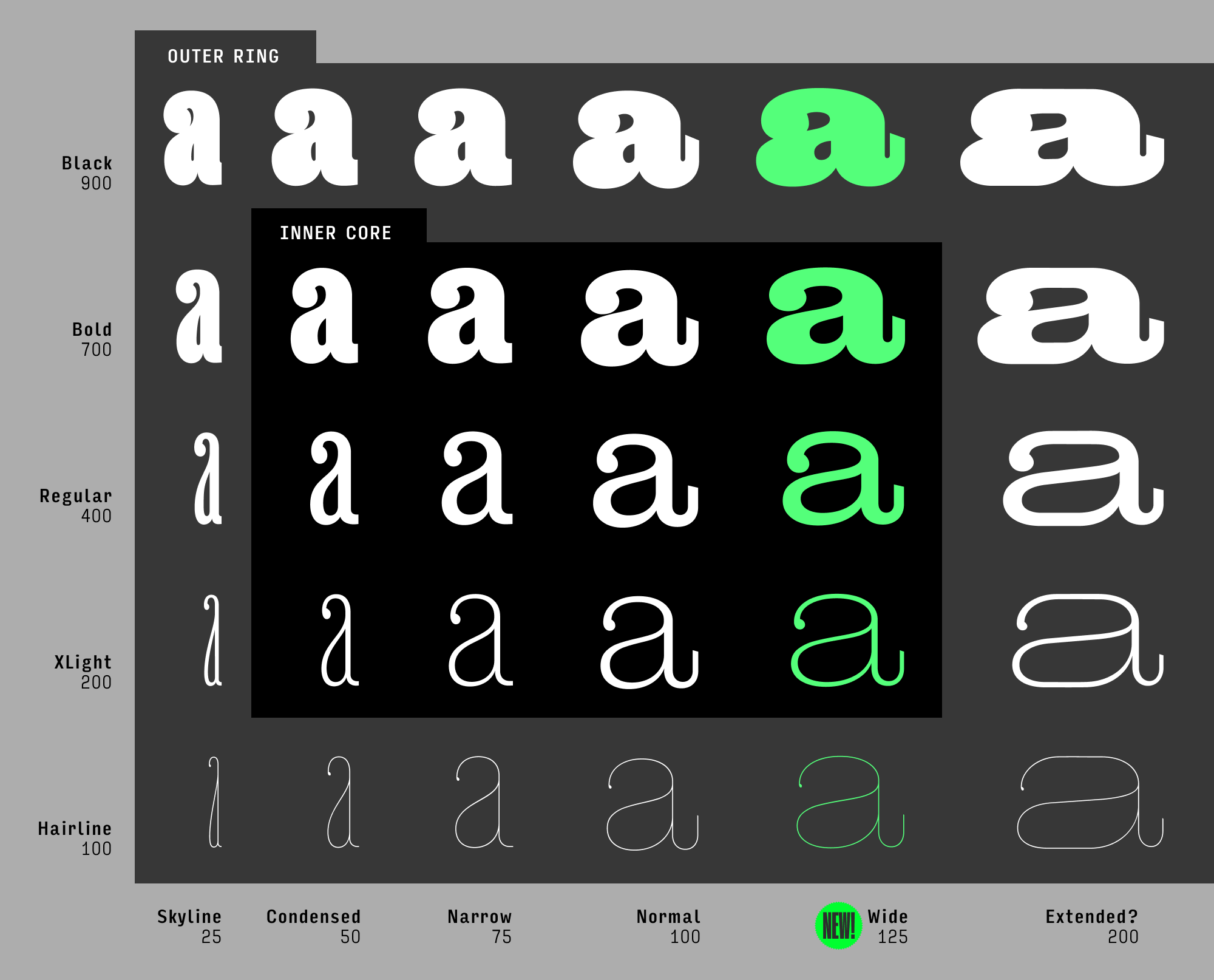
Job Clarendon is getting to be such a big family that I now think of it in two chunks: the central core and the outer ring. The central core sets the “rules” of the type system, and is more-or-less predictable as it traverses the moderate weights and widths. In the outer ring, these rules are forced to bend as the typeface contorts to meet the demands of extreme weight and proportion.
I see Job Clarendon Wide forming the wider edge of the family’s inner core, in other words, this is the widest I think the typeface can get before it should start to get weird. And now with this Wide in place, I have the freedom to explore a funkier Extended width (maybe with flat tops and bottoms?) without worrying about it seeping into the central core of the family, thus avoiding the “pee in the pool” problem I discussed in April.
This Extended width is what I hope to explore next time. Until then, sending you my absolute best!