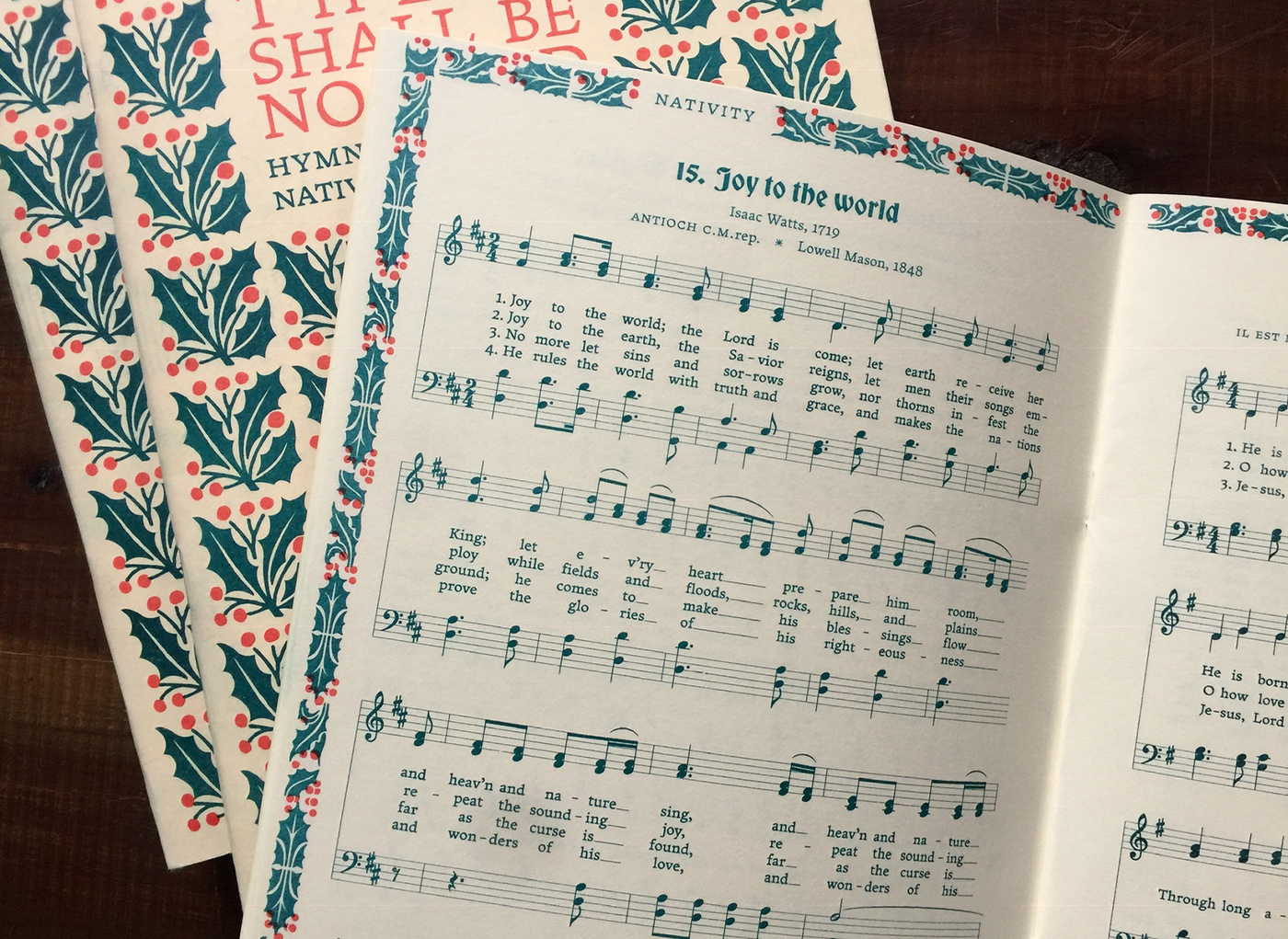
Find & Replace you betrayed me 😂 (thanks Kent Lew for noticing!) pic.twitter.com/nKzJ8vcr6P
— David Jonathan Ross (@djrrb) December 2, 2018
Aaaaand 10 days later I just caught this one 🤦♂️ pic.twitter.com/3ZJ49vXAKC
— David Jonathan Ross (@djrrb) December 12, 2018