May’s Font of the Month: Lab DJR

I love a good pixel font, and I always suggest that type enthusiasts try their hand at making one. Some of my outline-based fonts have started as pixel fonts, and I think they are a great way to experience the playful system-building aspect of type design without the stress of drawing nice curves.
A few weeks after variable fonts were introduced in late 2016, I made my first one. It was about as simple as a variable font could be—each letter was assembled out of a single, repeating, morphing shape.
Looking back, this font was an obvious precursor to the kind of small-scope, experimental fonts that I love to make for this club. But back in 2016, I had no idea what to do with it—as an early variable font, it didn’t work in any shipping browser or desktop app at the time. So I never gave it a proper release and it has been gathering dust on my desktop ever since.
Once or twice a year, someone will ask to use Lab DJR for something; I’m able to send them the old version, but I always think that it’s about time for me to dust off this project, reconstruct it using the latest variable font-making techniques, and expand it. So this month, that’s exactly what I did.

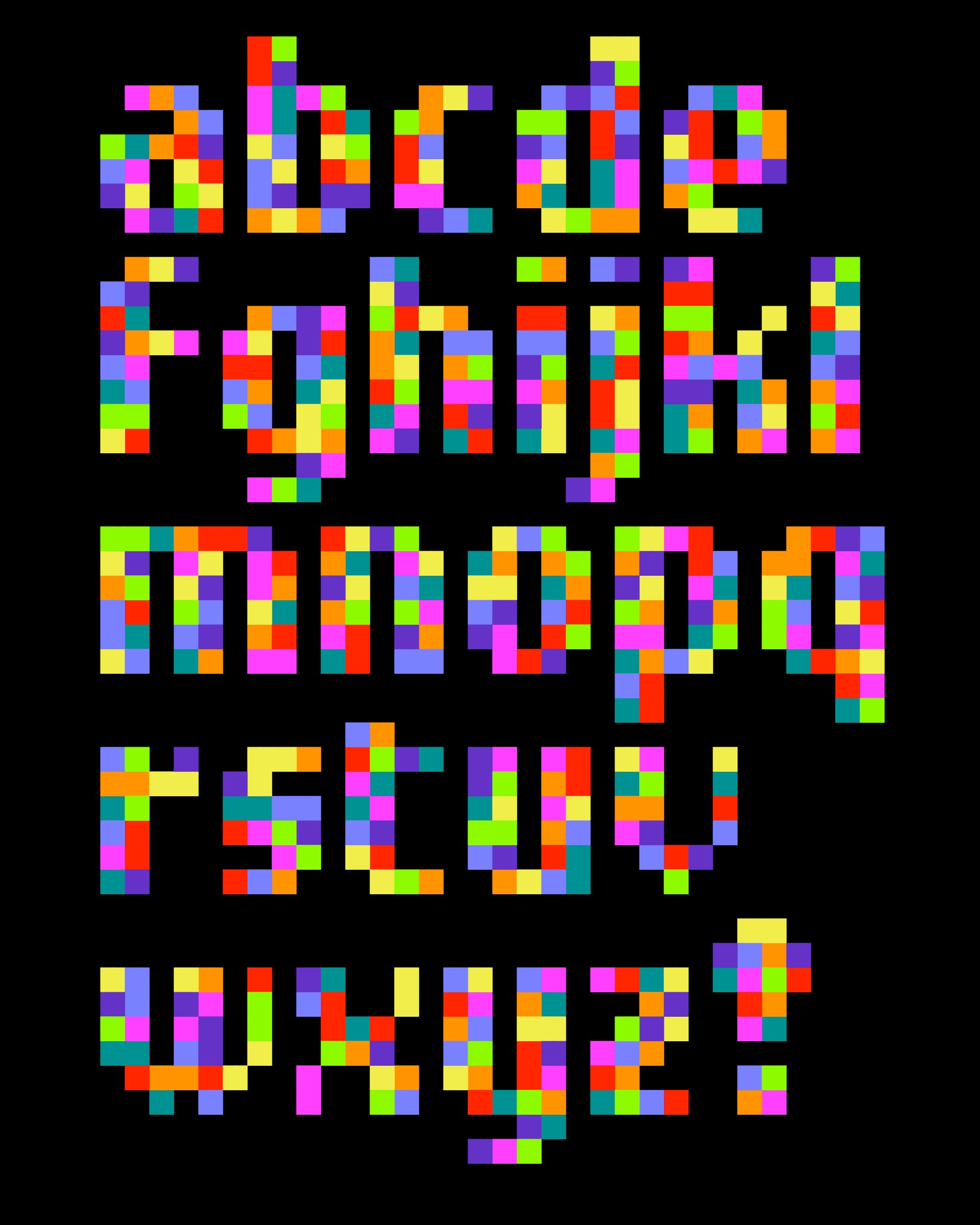
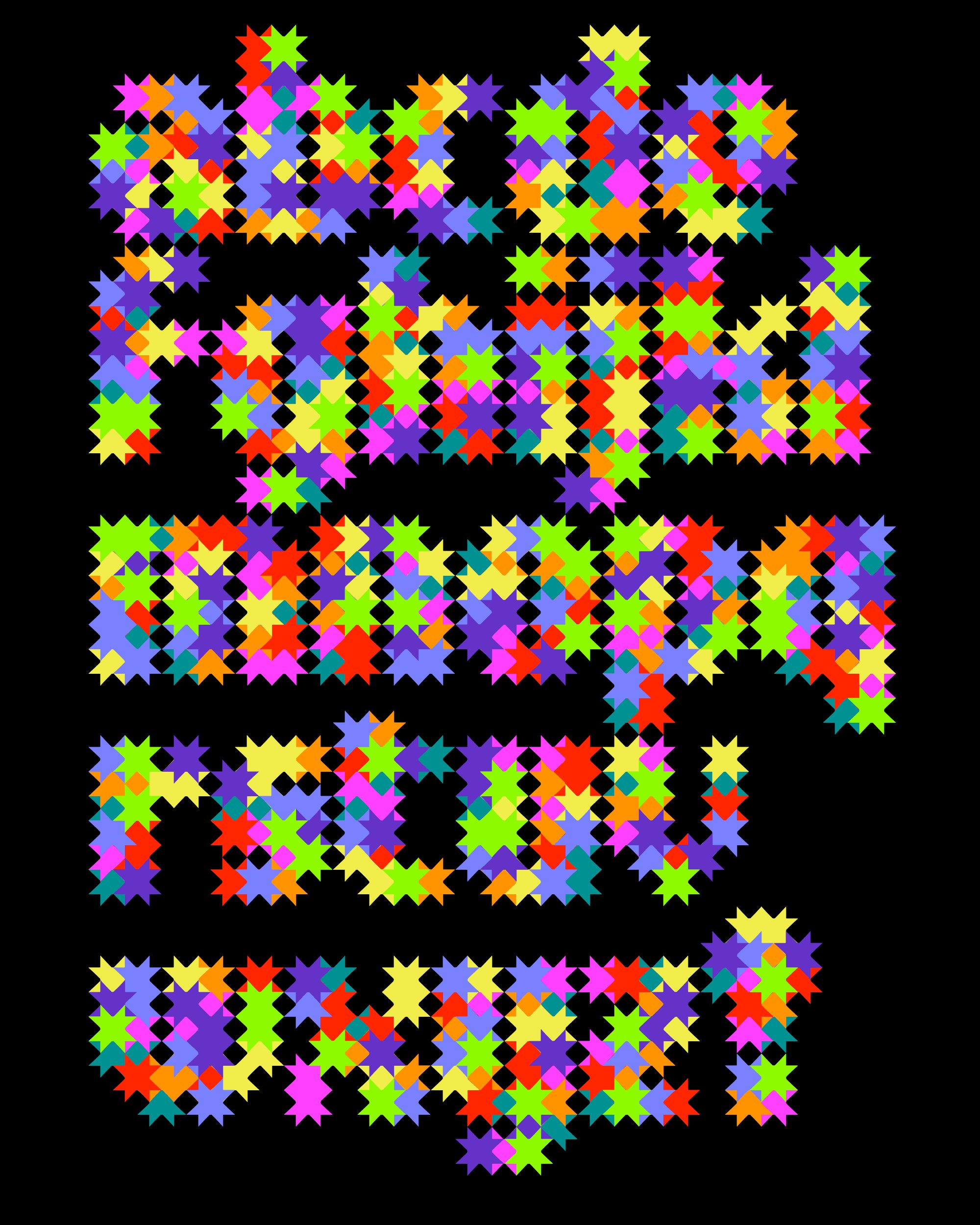
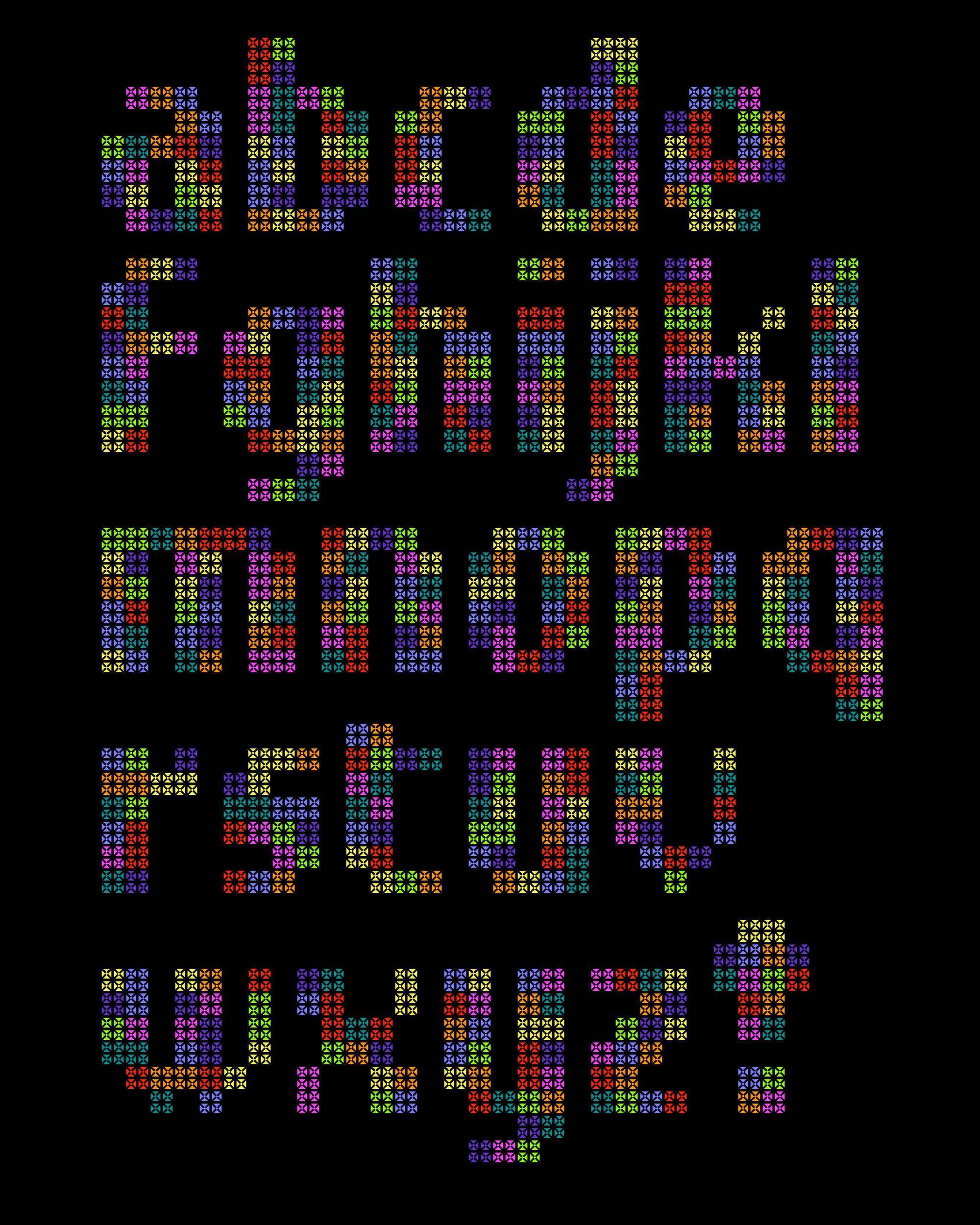
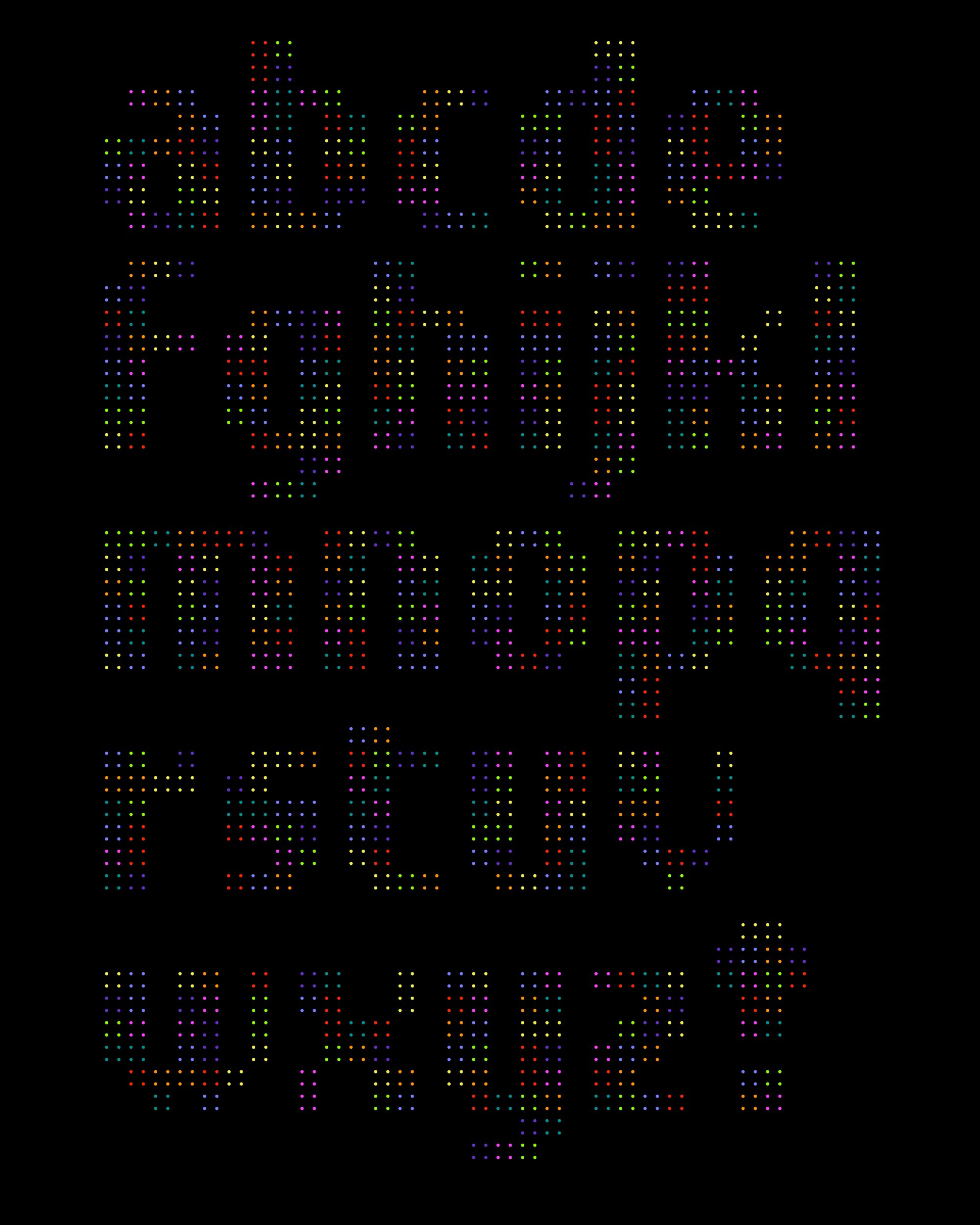
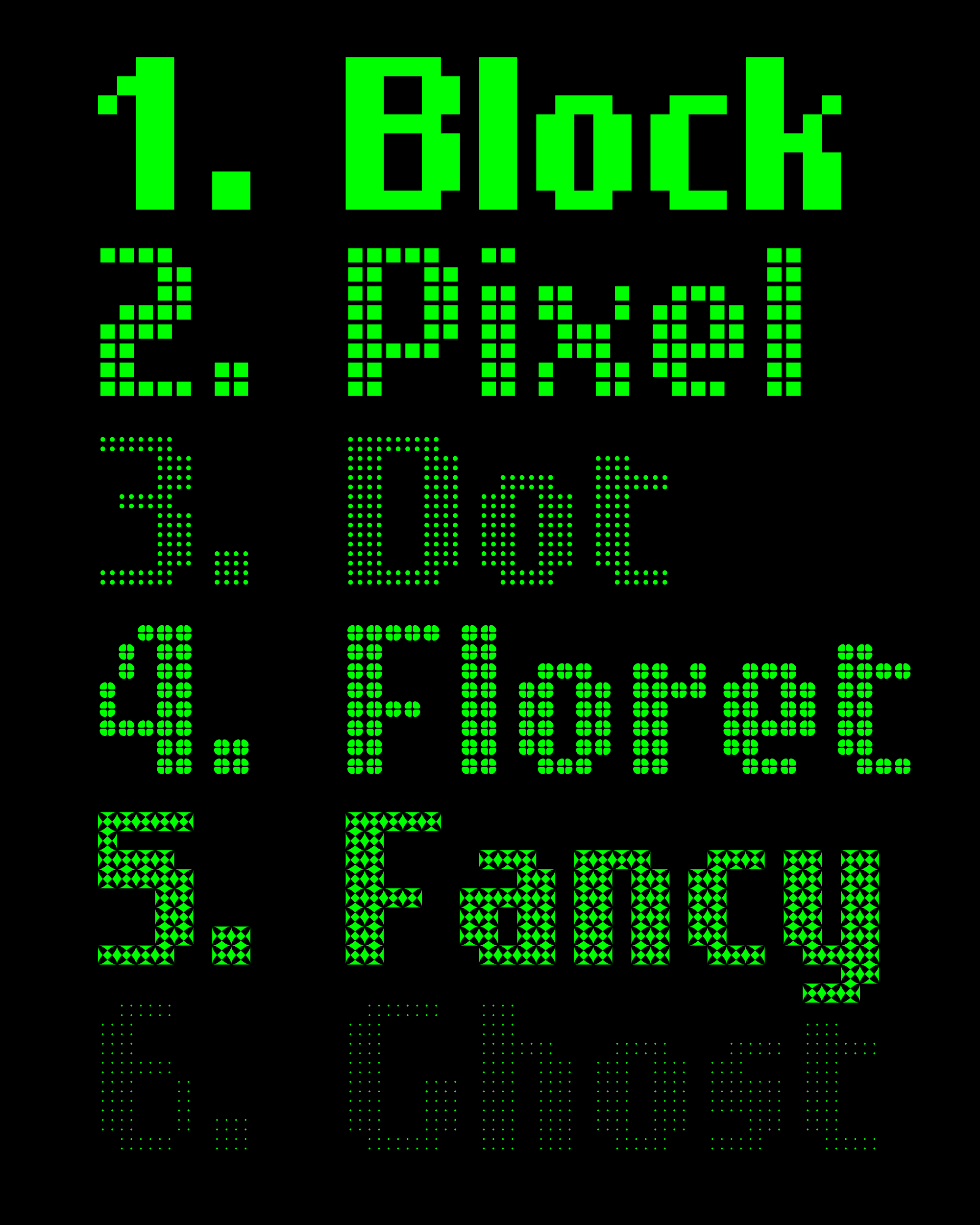
Lab DJR offers variable axes that lets you morph its default square pixel into a circle, a diamond, and a sparkle. On top of that, you can adjust their size in a variety of ways and even “split the atom” to divide each shape into four similar shapes. But the real fun comes when you mix the axes together and the outlines start to glitch out. When you use two at a time, the transformations are usually somewhat predictable, but after three or more, chaos reigns.
This typeface joins a rich and growing genre of dynamic pixel fonts, ranging from ambitious proto-variable systems like Bitcount, Elementar, FindReplace, and various projects by Muir McNeil, to imaginative variable-centric designs like Tiny, Littlebit, Homecomputer, Handjet, and Gridlite (which was used to great effect in the 2021 identity for the Typographics festival)...just to name a few!

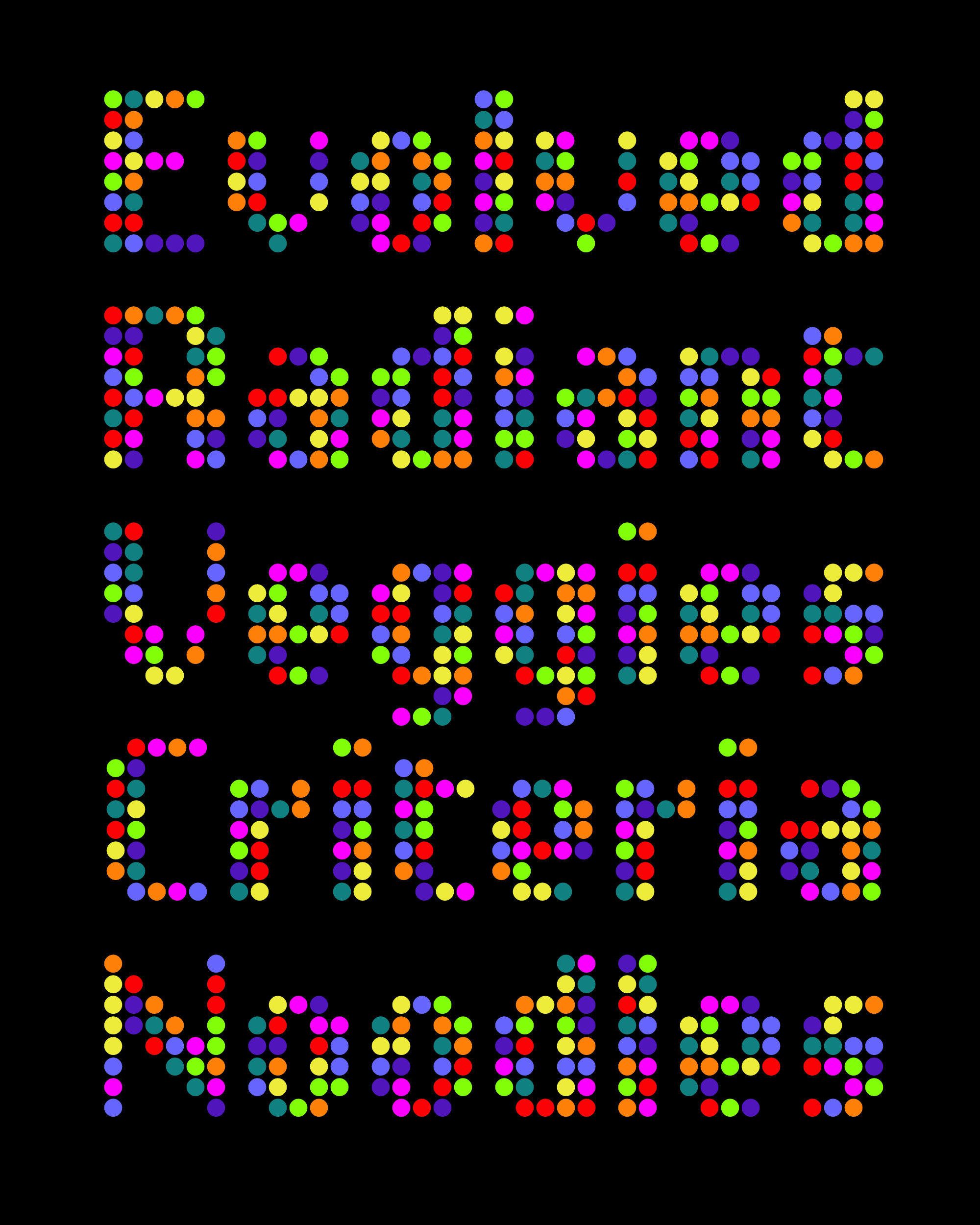
Lab DJR was supposed to be the simplest variable font possible, but upon revisiting it, I couldn’t resist adding one more layer of complexity: color. I wrote a python script that randomly assigned one of eight colors to each pixel, and created OpenType contextual alternates to mix up the colors in repeating glyphs to make things feel even more scattershot.
Of course, I don‘t expect a confetti pixel font to have a ton of practical uses, but I think the magic of “toy fonts” like this one is how they can unexpectedly cross the divide from impractical to practical. What looks cheesy with random colors has the potential to become a tasteful pattern or decorative drop cap once you harmonize the color palette with the other elements in your design.
Which brings me to the other thing that toy fonts are good at: offering interesting use cases for emerging font tech. My Color Font Customizer lets you drag on your font, customize the color palette, and download the modified version. But even better than that is CSS font-palette, which web browsers have started shipping in the past year—Myles Maxfield and I published a little font-palette how-to, if you’re interested. Desktop apps have been slower to support dynamic color palettes, and I hope Lab DJR serves as a nice reminder that it would be so cool if everybody did! 🥺