December’s font of the month: Gimlet Sans Weights

Whether I like it or not, a typeface will always be defined by its relationship to typographic convention. Classics from 50 or 500 years ago cast a long shadow in how we think about and talk about type, and often the most effective new type designs are those that can offer something new within a familiar space. (I don’t think it’s a coincidence that my two best-selling fonts happen to be the closest things I have to Times and to Helvetica.)
In May’s mailing about Gimlet Sans Black, I wrote about how sans serifs can be exercises in distillation, as there’s a relatively smaller number of details available to set the typeface apart. With narrowing options in an ever-expanding field of sans serifs, it’s easy to feel pressure to add eccentricities that are, for lack of a better term, quirky for the sake of being quirky (QFTSOBQ?).
This month, as I moved Gimlet Sans to lighter, more conventional weights, my challenge was to sort out which of the typeface’s many quirks were QFTSOBQ, and which were manifestations of some central logic for the playful quirkhorse family.

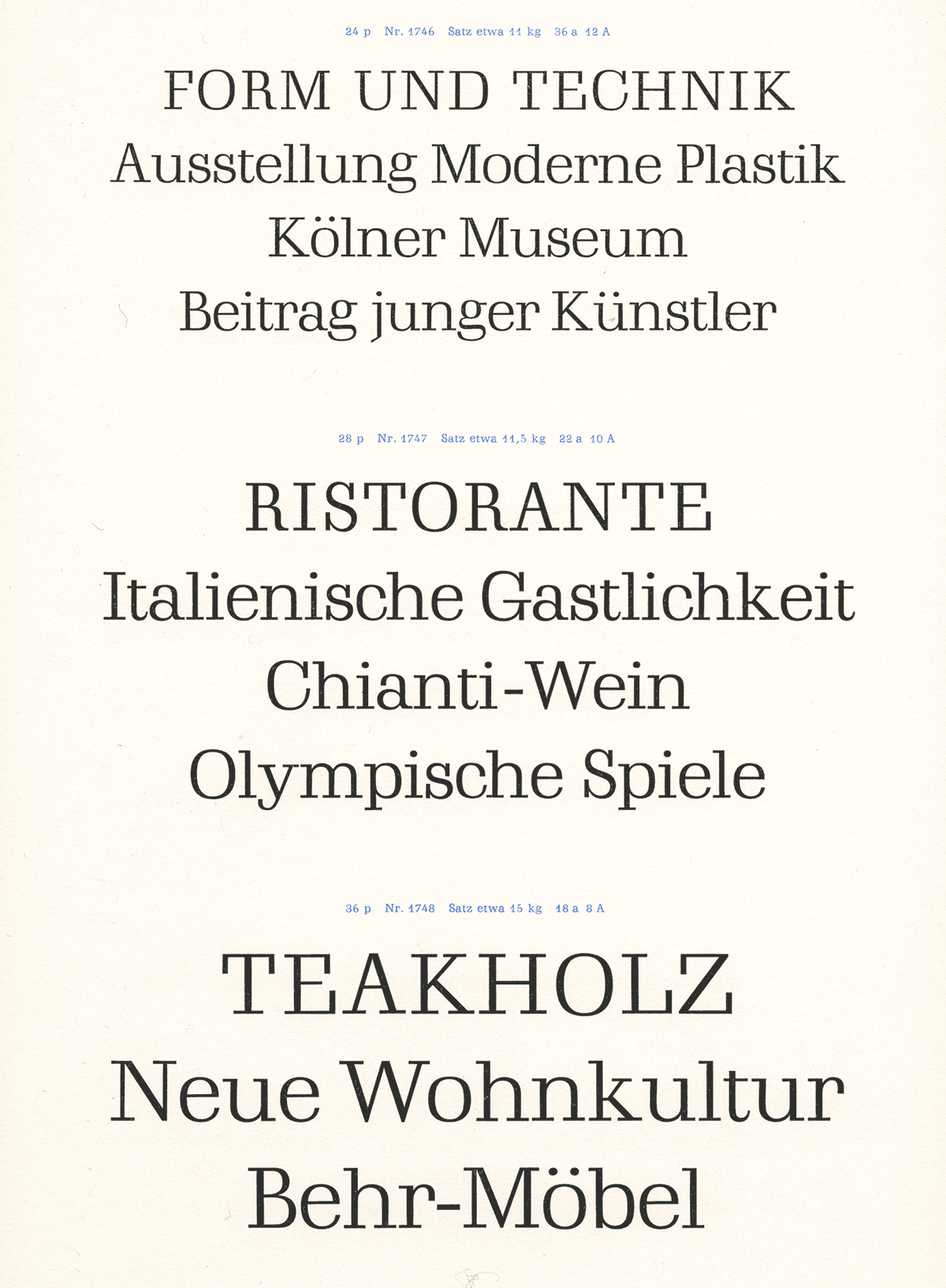
Schadow specimen, C.E. Weber, c.1953
I don’t remember consulting Georg Trump’s Schadow much while doing my initial pass on Gimlet Sans Black...it felt too far removed. But now that I’m tightening things up and paring the vocabulary of shapes down to the bare essentials, I figured it made sense to take a close look at Gimlet’s source material for the first time since 2016.
The squarishness of the curves, the underbite, and the super-closed terminals...I couldn’t bear to part with them. They all feel too central to what Gimlet is.
On the other hand, the thin/thick stroke contrast and the wider-than-usual proportions felt like elements that could be tamed in the lighter weights in order to make the family a bit more versatile.

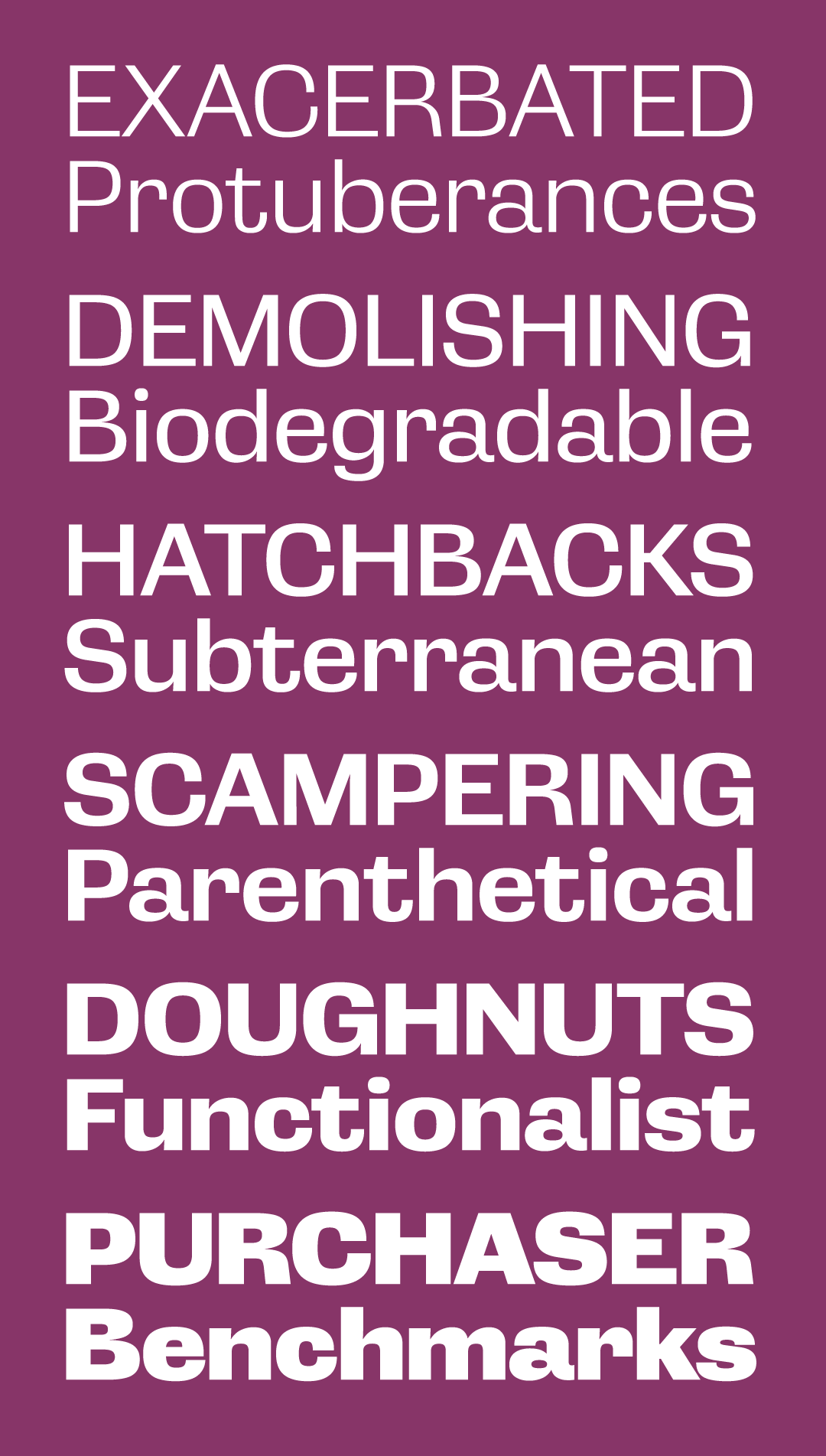
Gimlet Sans sits at the midpoint between the superelliptical rigidity of Eurostile and the off-kilter playfulness of Ad Lib. And now that there are more weights in the mix, it’s funny to see how it moves across that spectrum.
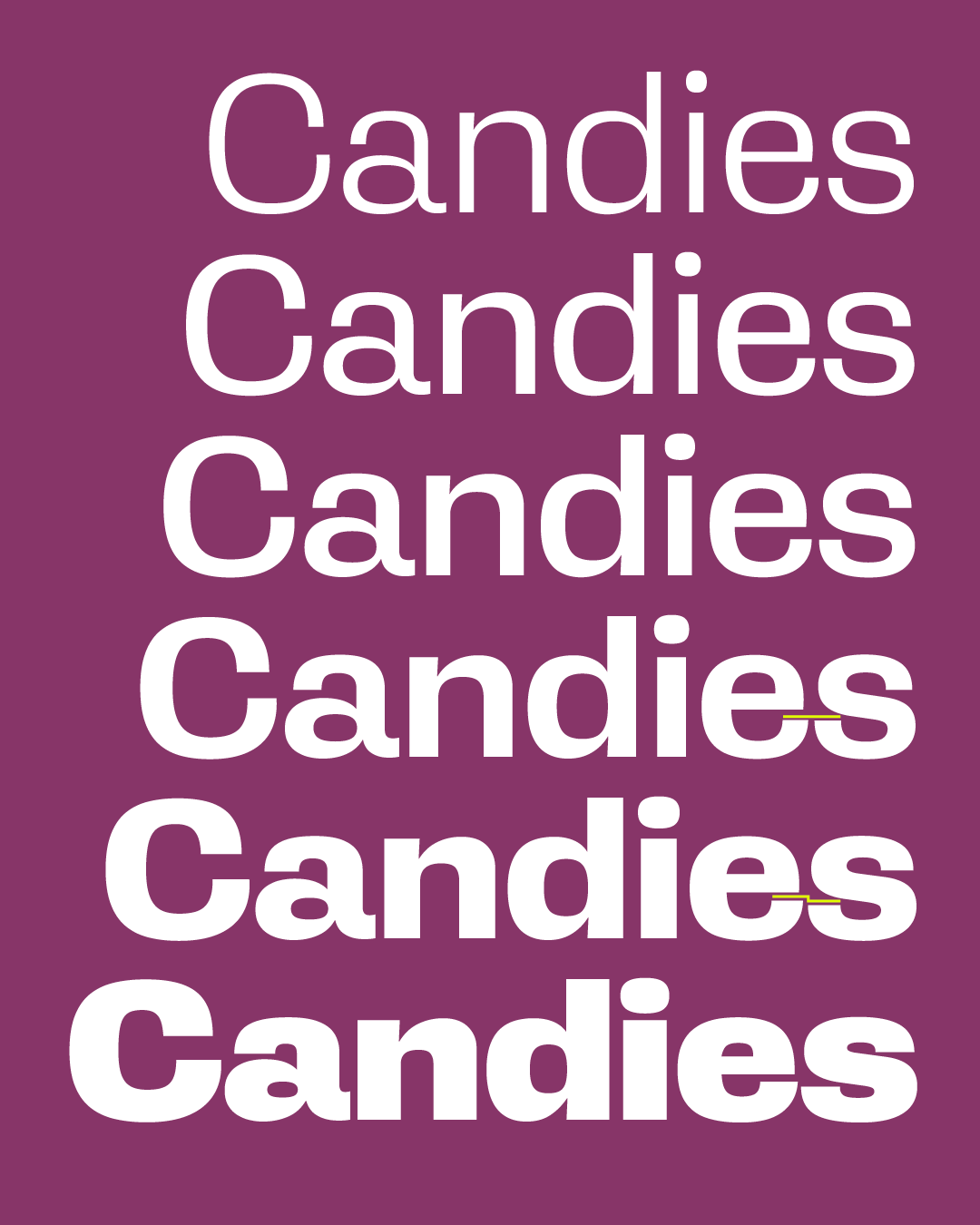
Take for example the lowercase a: in the Black weight, its curves are mechanical and its tail short and stubby so it doesn’t interrupt the letterspacing too much. In the Light, however, the curves are more organic and the tail is allowed to stretch out.
I’ve also taken the opportunity to align certain horizontal terminals in the Light, even when there wasn’t room to do so in the Black. As you can see with the e and s in the image below, I created breakpoints in the designspace so that the terminals would either definitively align or definitively not align, never falling in between.
I’ll keep looking for more opportunities to tighten up this design, and if you mix the weights together, I’ll be curious to hear how you how you think the original Black weight clicks with the lighter end of the spectrum!