Moveable
“moveable” pic.twitter.com/klUpkZFr6c
— Rob Stenson (@robstenson) June 27, 2021
“moveable” pic.twitter.com/klUpkZFr6c
— Rob Stenson (@robstenson) June 27, 2021
I’m a big fan of the Typographics Festival and its associated TypeLab, and have been excited to play a small part in the conference them since its start in 2015 (most years, I generate the badges).
This year, with the conference entirely online, I had the opportunity to contribute a short ad for Font of the Month Club. But alas, I waited until the last minute before realizing that I have no A/V skills, I am horrible with software like After Effects. As the deadline approached, I had no idea what to make.
As I was stressing out, Typographics organizer and Type@Cooper director Cara di Edwardo encouraged me to just have fun with it. She planted the idea of doing something that recalled the pages of a tear-off calendar, which seemed perfect for a monthly subscription like mine. But what to do about the music?
A couple days before the deadline, I sent a message to type designer, dancer, and musician Jeff Kellem asking him if he had any interest in recording a last-minute jingle for the ad. Amazingly, he was available, and asked me if I had anything in mind. I quickly sang something silly into my phone and sent it to him.
In less than 48 hours, Jeff transformed the idea into a real piece of music, with a charming opening fanfare, a catchy melody, big band instrumentation, and vocals! I couldn’t be happier with it.

In spring, I am always taken by surprise here in Western Massachusetts. Since I wrote you last, flowers are blooming, deer and wild turkey are visiting, and birds are chirping...there’s even a nest directly above my front door! And the forest floor in the woods around my house—just dirt and dead leaves a few weeks ago—is now covered in a thick blanket of ferns.

These ferns are lovely, sure, but I couldn’t help but feel that they were taunting me...a constant reminder that I still haven’t figured out what to do with my typeface Fern, a family that has been described on my website as “coming soon” since 2016! 😬
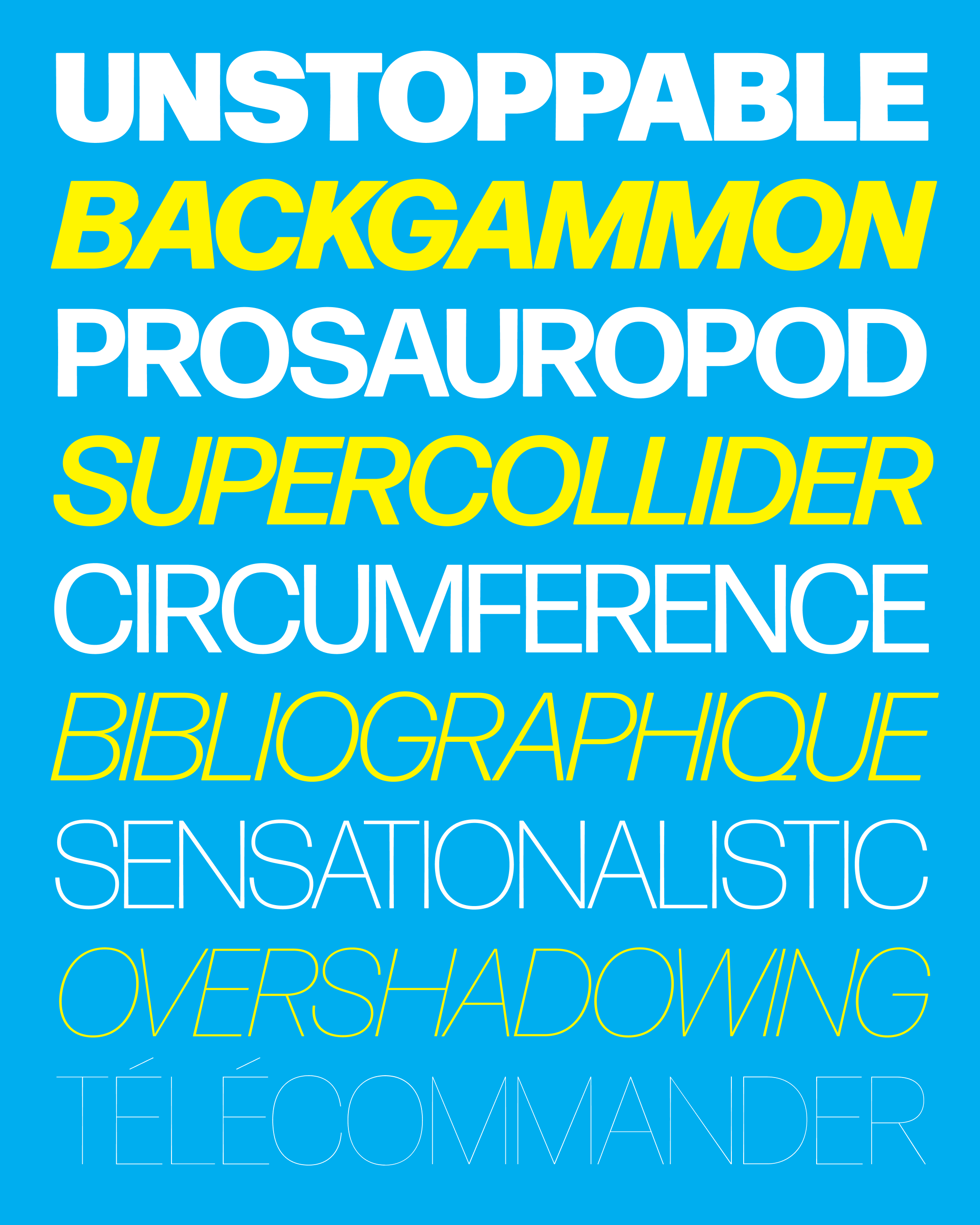
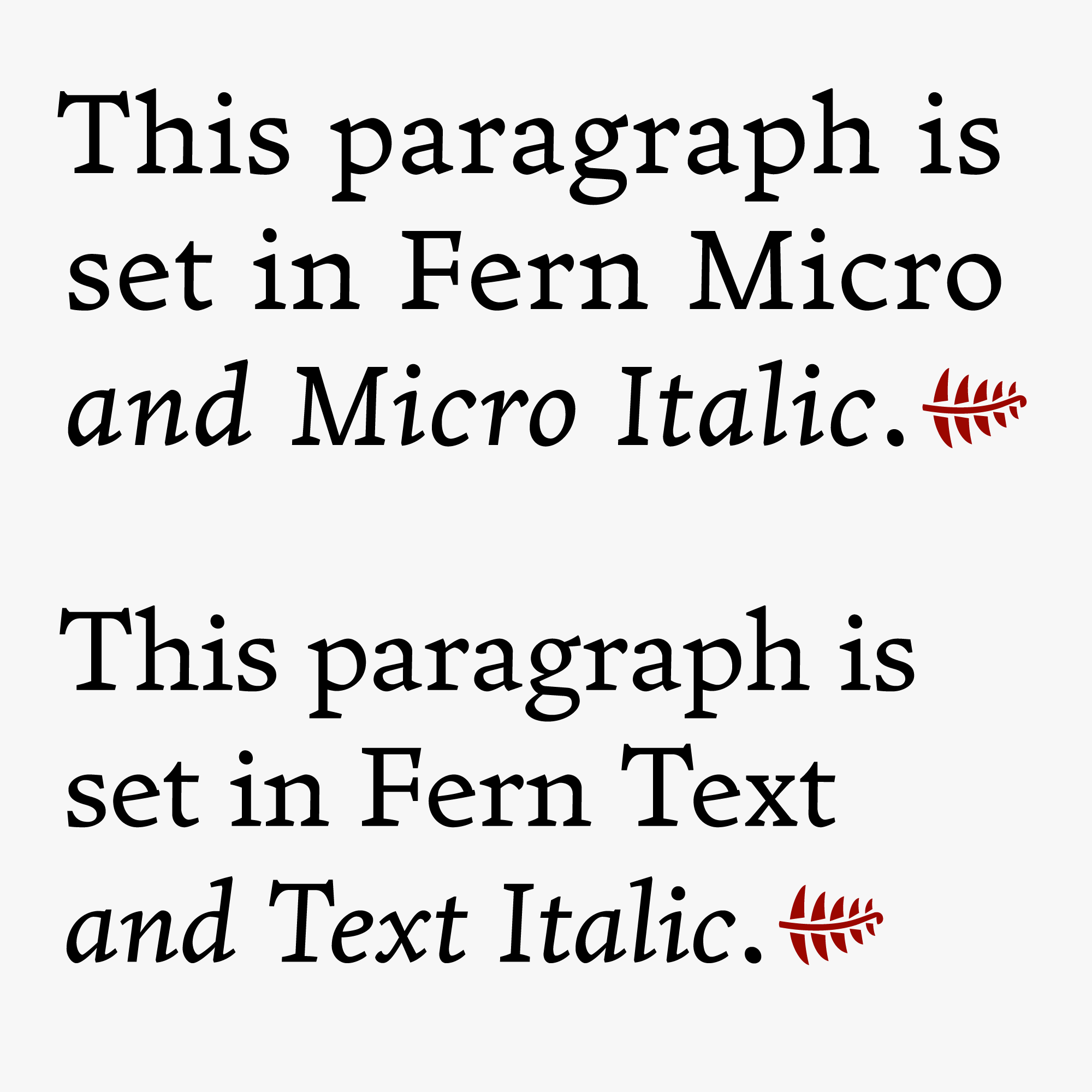
I started Fern Micro in 2013, in an attempt to translate the diagonal stress and ribbonlike texture of Jenson (and its twentieth-century ancestors like Centaur and Dante) to small sizes, especially on screen. Originally intended to be a part of Font Bureau’s Reading Edge Series for small text on the web, Fern Micro’s large x-height, loose spacing, and low contrast helped it stand up to the limitations of screen resolution and text rendering at the time. But I always thought of Fern Micro as the start of something bigger, and here I am eight years later still figuring that out.
I tend to have a love-hate relationship with my own work, but I’ve always liked Fern Micro. It’s a simple typeface that does a simple job: read nicely at small sizes. But as screen resolutions get sharper and folks use larger sizes for body text, the cracks start to show. Its chunkiness makes it super robust—a much-needed feature in small sizes—but can also make it feel horsey as it gets bigger. (It was this same impetus that sparked the creation of Roslindale Deck.)

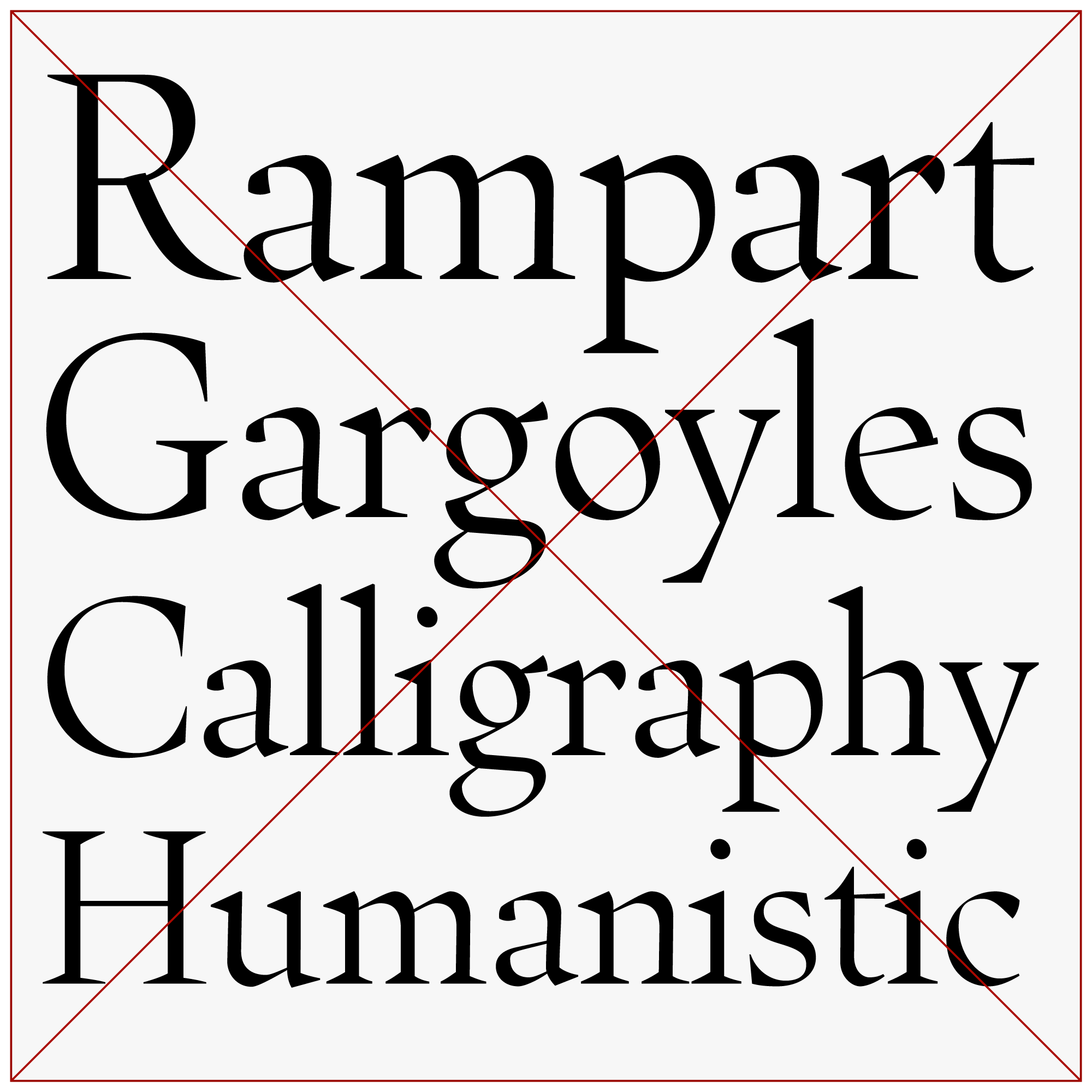
My original drawings for Fern Display, now scrapped
I’ve tried a couple times to go-big-or-go-home and draw a cut of Fern for huge sizes, but each time I found myself stymied by dissatisfaction and indecision. I’ve sharpened the serifs, I’ve boosted the thick/thin contrast, and I’ve completely rearranged the proportions so that the lowercase was narrower and smaller in relation to the caps. It never worked for me. It’s hard to put my finger on exactly why, but I guess the sharpness and contrast felt uncharacteristically loud and showy for a font that isn’t really about seeking attention. Fern isn’t trying to be the prettiest, most exquisite interpretation of Jenson’s Roman, and it’s not trying to be a postmodern deconstruction of it either. Fern is just a simple text face.

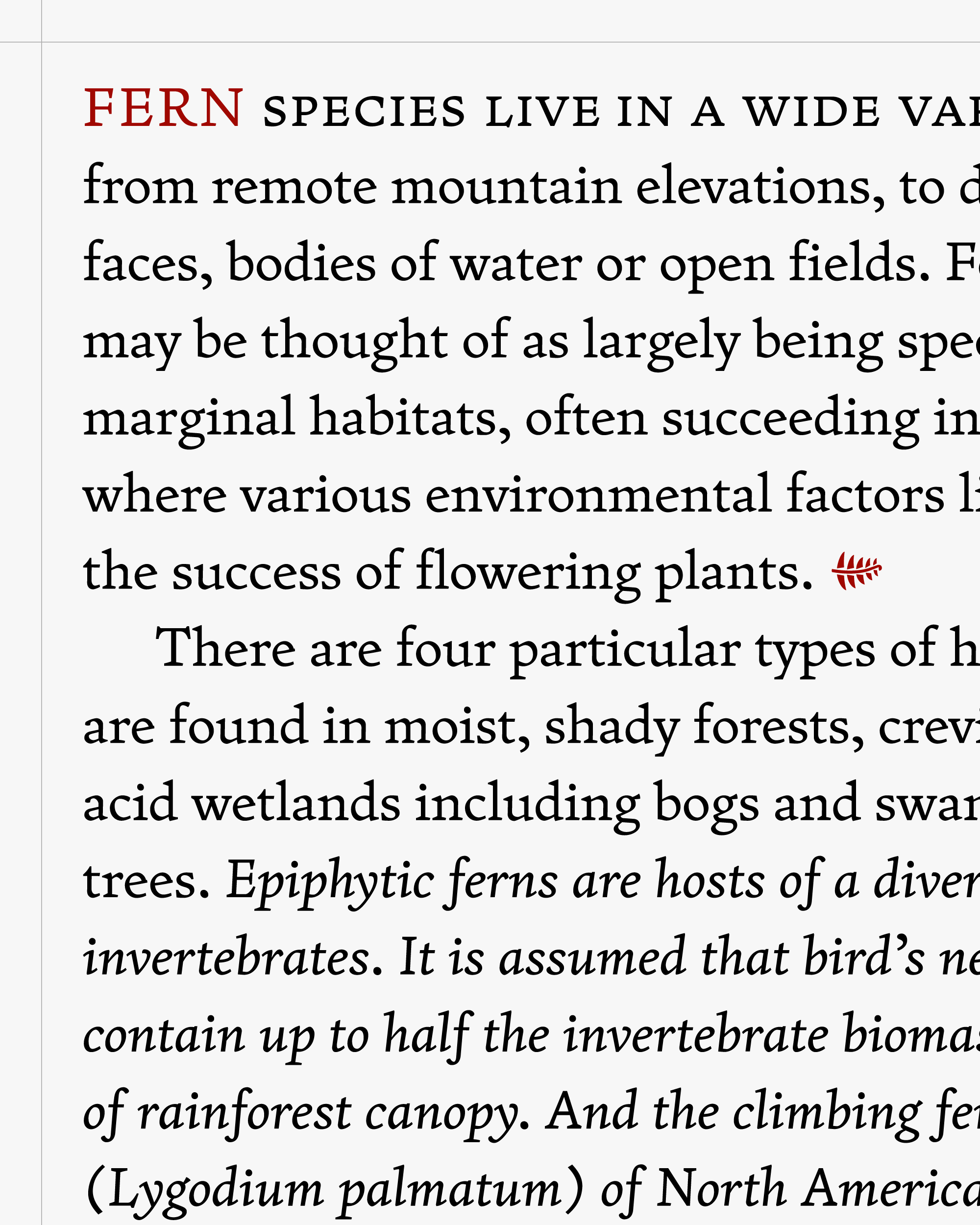
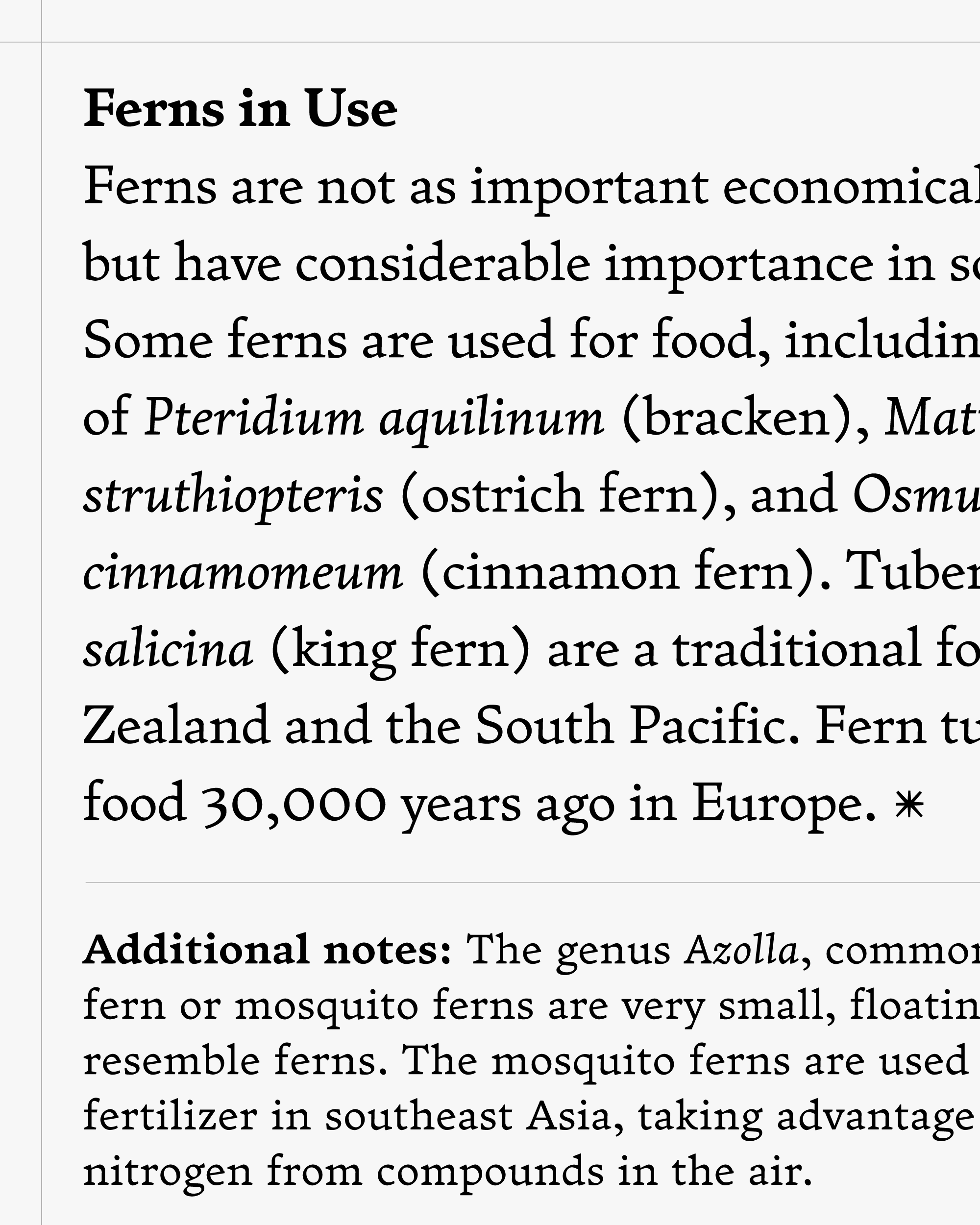
I decided I needed to embrace that simplicity, so I went back to the problem that I was actually trying to solve: Fern Micro gets ungainly as it gets larger. So, what I’m sending you this month is a “re-tuning” of Fern for those larger text sizes (I’m thinking 11–14pt, but your mileage may vary). It makes the same kinds of changes that I attempted in the scrapped Display cut (smaller x-height, higher contrast) but in smaller, subtler moves. I think it does the job!
Several of you have asked for a Bold weight for Fern (a reasonable request!), so you’ll find that in the package as well as an update of Fern Micro. The variable version unites Text and Micro along an Optical Size axis, which now works automatically in the latest InDesign (I’ve been playing with this feature a bunch since the Forma DJR expansion I released earlier this month with Ruggero Magrì.)

And I know I just said I was trying to keep things simple, but when it came to ornamentation I couldn’t help myself. On a whim, I added a set of ornaments that follows a system I found in a book by Centaur’s designer, Bruce Rogers. You can access them via the Glyphs palette, via a separate font mapped to a QWERTY keyboard layout, and even via a DrawBot script (inspired by James Edmonson’s Hobeaux Rococeaux borders script as well as Marina Chaccur’s recent talk on the Kaba ornament).
I’m excited to share a little piece of my woods with you, so that you can go forth and cover your endpapers and empty spaces in a thick blanket of greenery!
Have a jubilant June, and maybe “see” you at Typographics?
—DJR


Fern photos by Emily Richardson
Old type specimens ➡️ kindling ➡️ ash ➡️ compost ➡️ tomatoes ➡️ energy to make new type specimens 🔄


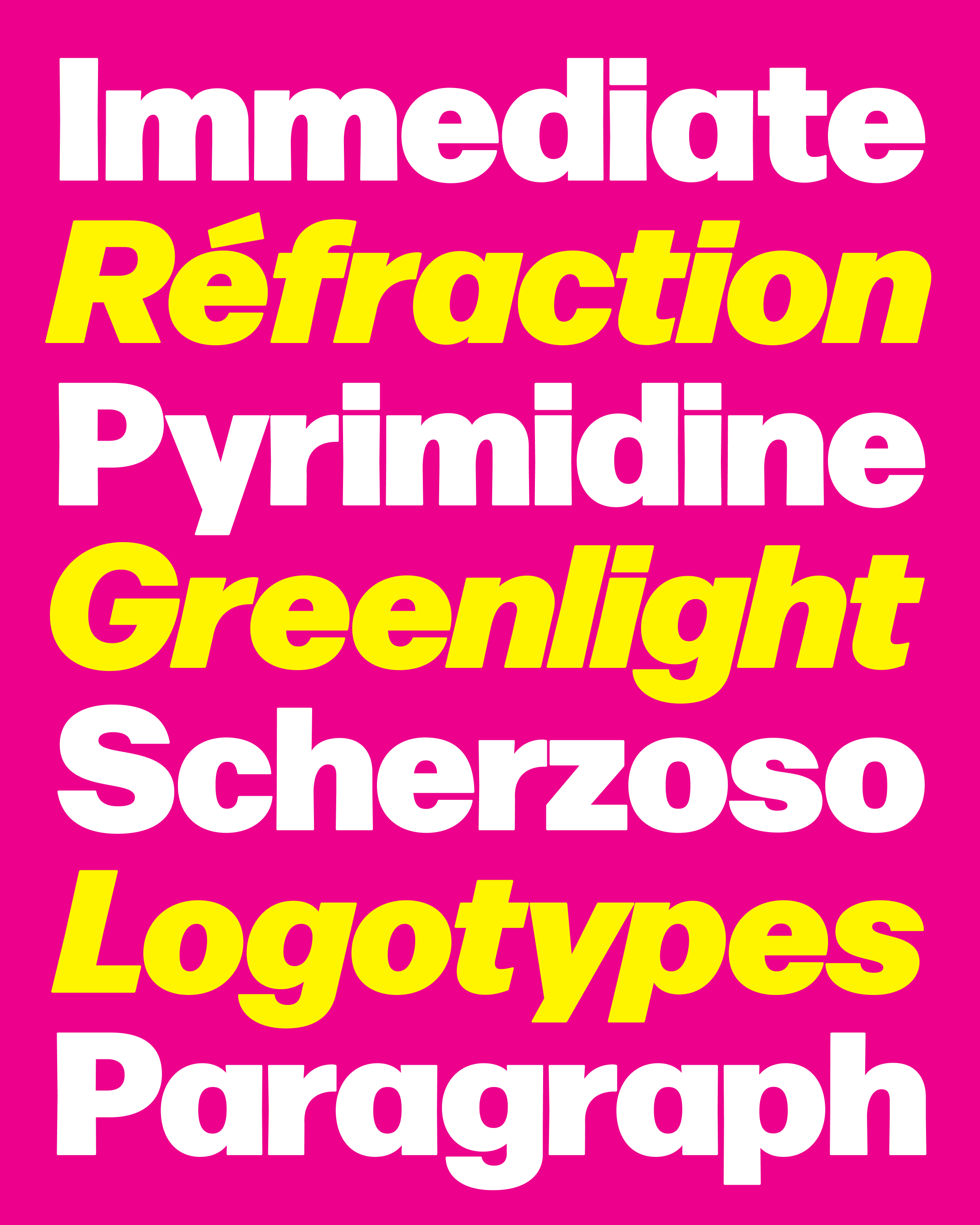
Forma DJR was conceived as an expansive family, and I’ve always felt that the weight range in the original release didn’t reach its potential. Now it has. I’m excited to announce a significant update to the family with four new weights, that take the design to light and dark extremes, and variable fonts, which give you full control over this expanded designspace.
This all began when Roger Black asked me revive Aldo Novarese’s Forma, a slick neo-grotesque typeface, and make it a family that would work for editorial and branding typography. Under Roger’s direction, I embraced the qualities that were present in fresh proofs from metal type, and was guided by Indra Kupferschmid as I developed the rounded corners, tapered stems, and other imperfections that captures the feeling of ink on paper.
In the years that followed, I drew a Black and then a Hairline weight as outliers, but I never found the time to incorporate them into the family. Fortunately, Italian type designer and longtime Forma fan Ruggero Magrì stepped in and completed the project. He expanded the revival’s language support, drew a Hairline Italic, and brought the family together as variable fonts.

I drew Forma DJR’s Black weight in 2017 for the Belgian broadcaster VRT as part of the rebrand of their news outlet, VRT NWS. Working with the branding agency Today and Type Network, I tried to preserve the general weight and appearance of the original Forma Tonda Nerissima, but added a bit of width and thick/thin contrast so that this style would work seamlessly with the rest of Forma DJR.
Four years later, VRT NWS still uses the typeface every day, on TV, on the web, and on social media. And I can’t tell you how much I love seeing it on the weather report!
Read more about the VRT NWS rebrand at Type Network »

Before its release in 2016, Forma DJR was used for glamorous magazine headlines, and it has always excelled in large sizes. So an extremely light style was only a matter of time. In June 2019, I reduced the design to its skeletal form and released Forma’s hairline weight for the Font of the Month Club. With hardly any weight at all, its tapered stems and rounded edges are especially noticeable...but I like it that way.
After that came out, Ruggero took over, and I couldn’t have been happier with the Hairline Italic he drew. He managed to capture the naturalistic curves of the original, without any feeling of it being digitally skewed. And he managed to do this while maintaining consistent weights and round edges at a 13° angle, which is no trivial task!

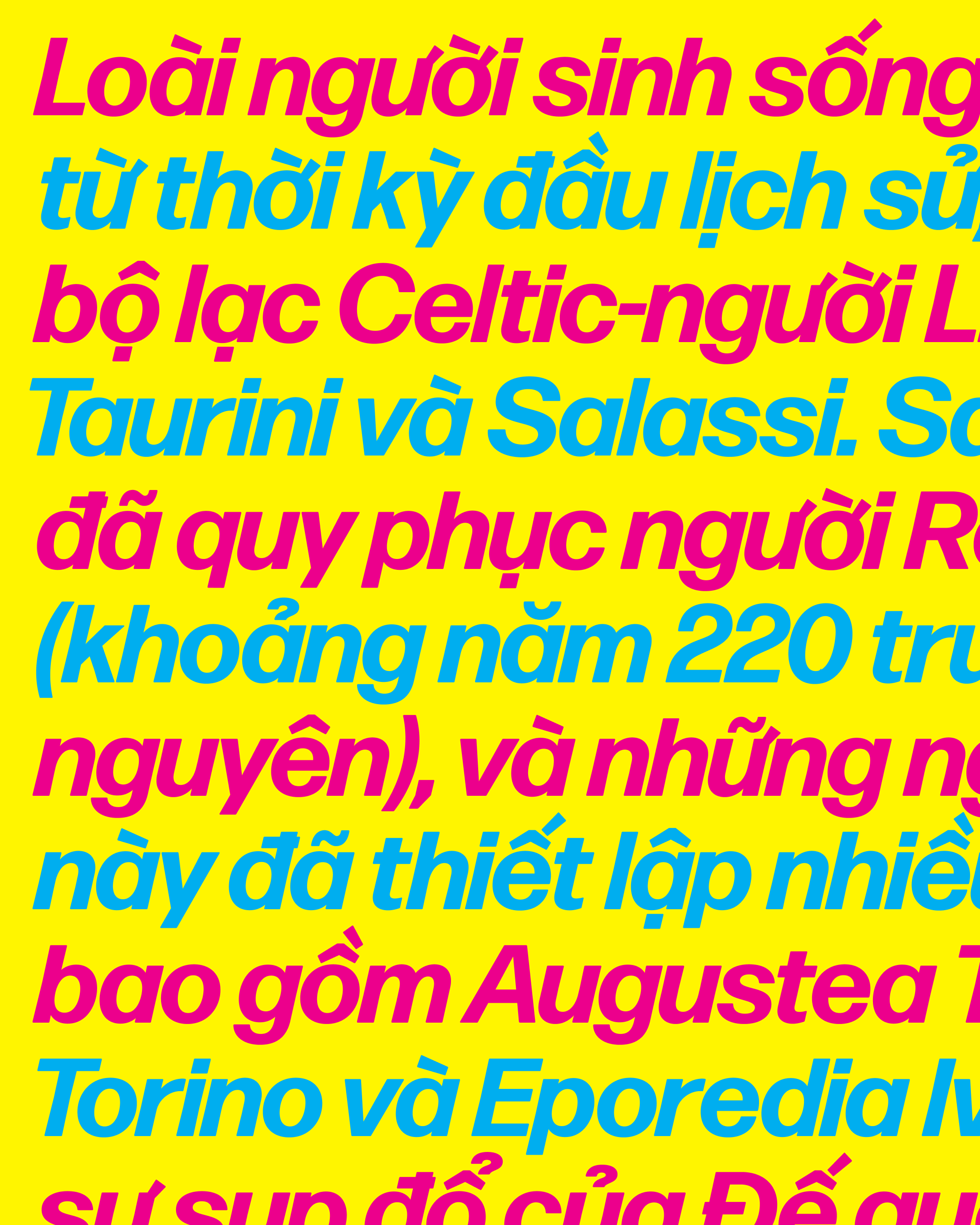
Ruggero also took the opportunity to add Vietnamese language support, bringing it in line with my other recent releases. Donny Truong, creator of the incredible Vietnamese Typography resource, advised us on the project, and was particularly helpful with the crucial diacritic horn.
We were nervous about using a straightened horn, which would be an unusual feature for a sans like this one, but we thought it vibed with Forma’s Modernist leanings. To our delight, Donny encouraged us to keep this more daring shape, and we took his pragmatic suggestion to provide a curved alternate for those who prefer it, especially in text.

Forma DJR Variable’s Optical Sizes subtly tighten the letter spacing as the type gets larger.
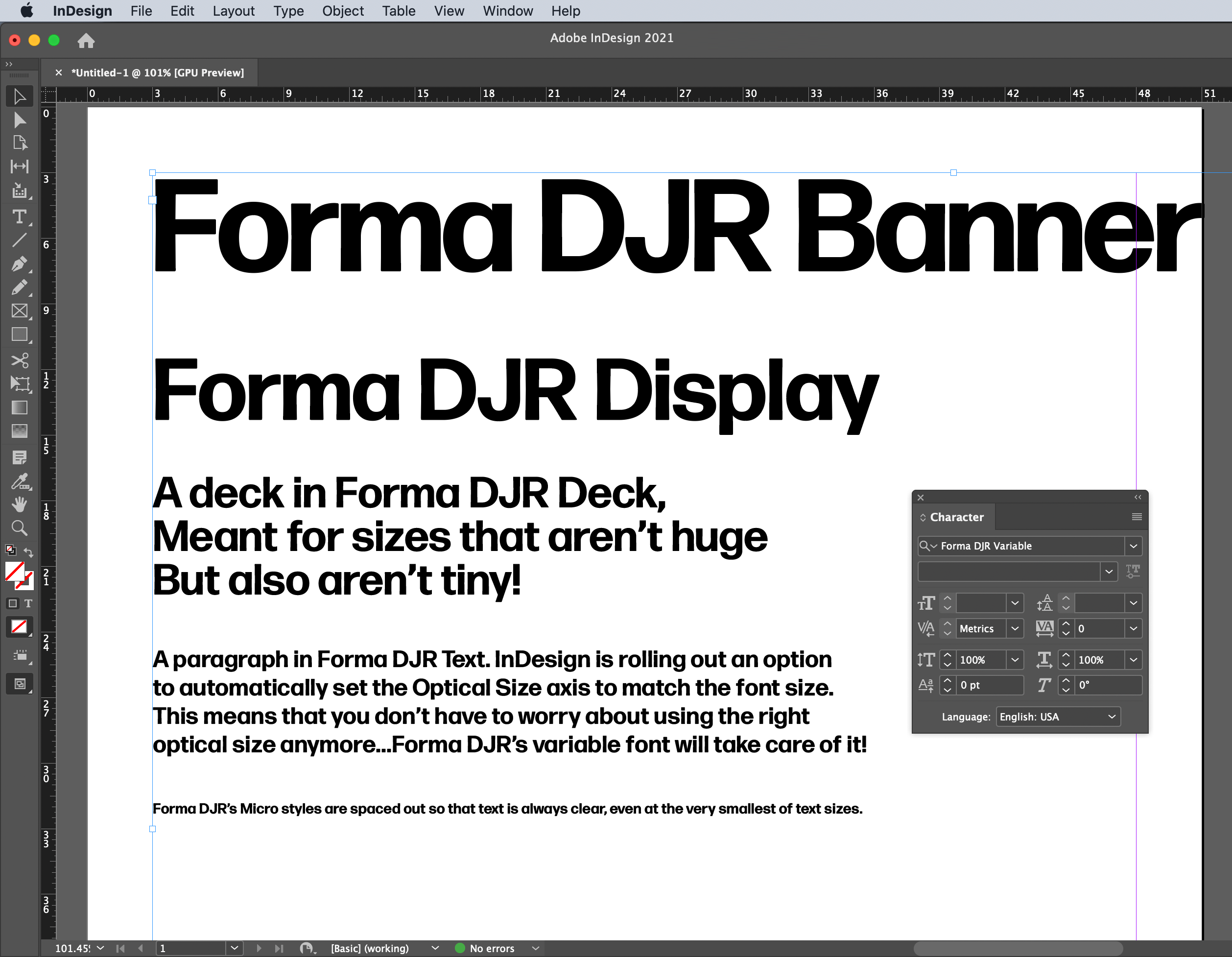
As you may have noticed, Forma DJR’s super-tight spacing is incredibly sensitive to size. Its Optical Sizes were designed to make its spacing comfortable from tiny 8pt captions, to massive 144pt headlines. Now, with variable fonts, you’re no longer required to choose between “Banner” or “Display” font names when setting large type, or “Text” versus “Micro” when things get small. You still have as much control as before but it should take less work.
Some environments will even do that work for you. InDesign is starting to roll out their support for automatic optical sizing, which will match the Optical Size axis to the point size. Forma DJR is a perfect example of why this nifty feature should exist.
All weights of Forma DJR, including its variable fonts, are now available for licensing at djr.com/forma. Folks who’ve already licensed Forma from me can get in touch to upgrade at no additional charge. Free testing licenses are also available, so I encourage you to take it for a spin!